Hotjar에 대한 설명은 생략하겠습니다. 이런 컨텐츠를 찾는 분이라면 다 아실테니.
핫자는 3개 페이지, 1000뷰까지는 무료입니다. 저는 이러한 로그분석 기능이 모든 화면에 있어야 한다고 생각하진 않습니다. 회사별 사정과 로그분석 용도, 또는 전략/전술에 따라 유연하게 사용을 해야 이같은 툴이, 또한 툴로 쌓여진 데이터가 의미가 있다고 생각합니다.
이러한 분석은 화면이나 서비스 설계를 하는 기획자가 "특정 버튼의 위치에 대한 고민", "텍스트 레이블을 넣은 버튼과 이미지를 넣은 버튼의 사용성 비교", 또는 "강조하고 싶은 부분이 외면받고 있는 지" 등에 대한 1차적인 검증을 하기 위해 필요합니다. 물론 이런 방법외에도 프로그램적으로 추적/분석할 수 있는 코드는 심을 수도 있고 방법은 다양합니다.
지금부터 핫자를 티스토리에 적용하는 방법을 설명드리겠습니다. 진행하는 모든 화면을 캡처했으니 그대로 따라하시면 됩니다. 다른 플랫폼 서비스나 회사의 사이트에 적용하는 것도 동일한 방식이니 조금만 응용하시면 됩니다..
1. hotjar site에 접속합니다.

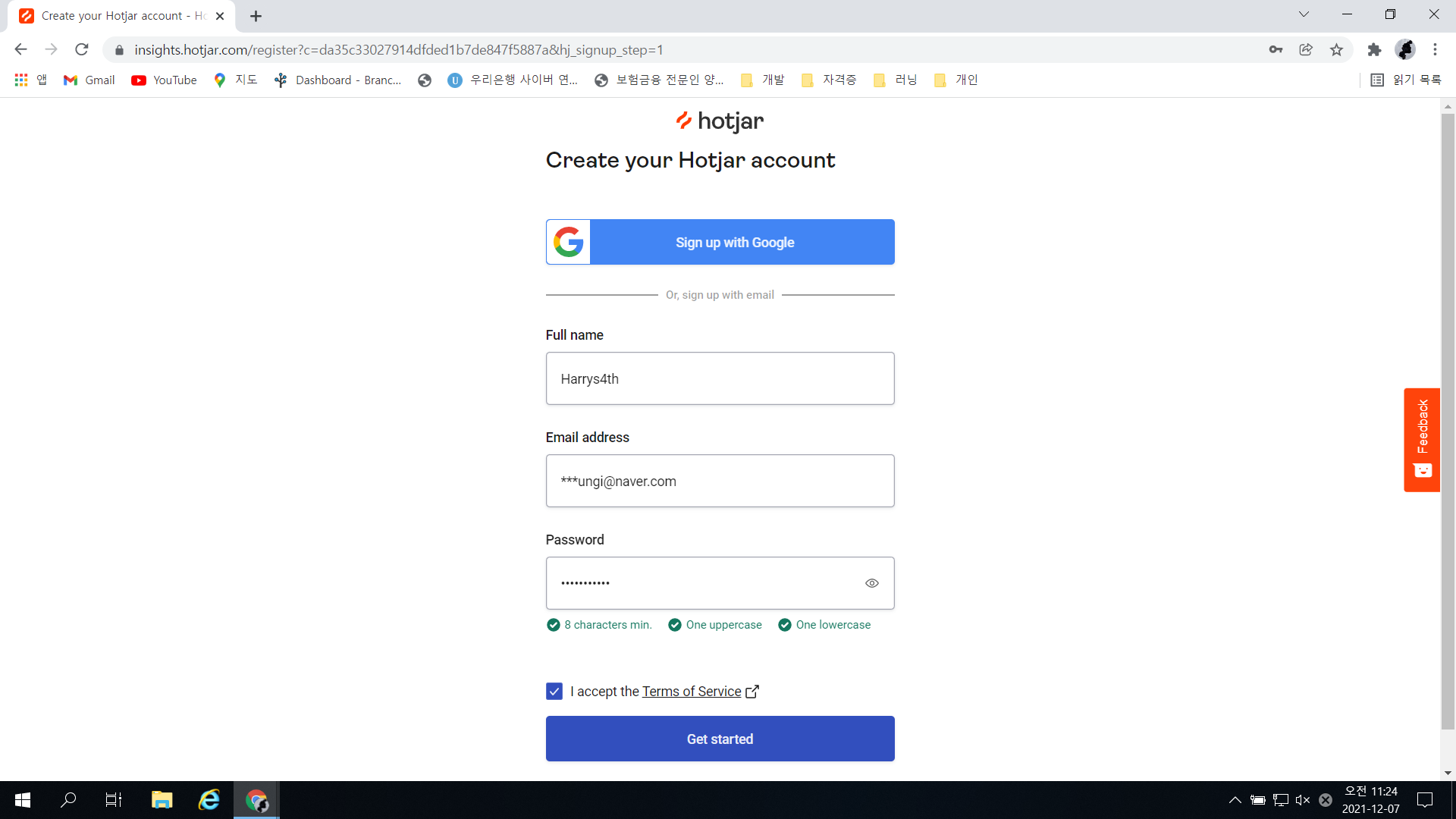
2. 구글이메일 또는 본인이 사용하는 이메일로 가입합니다.

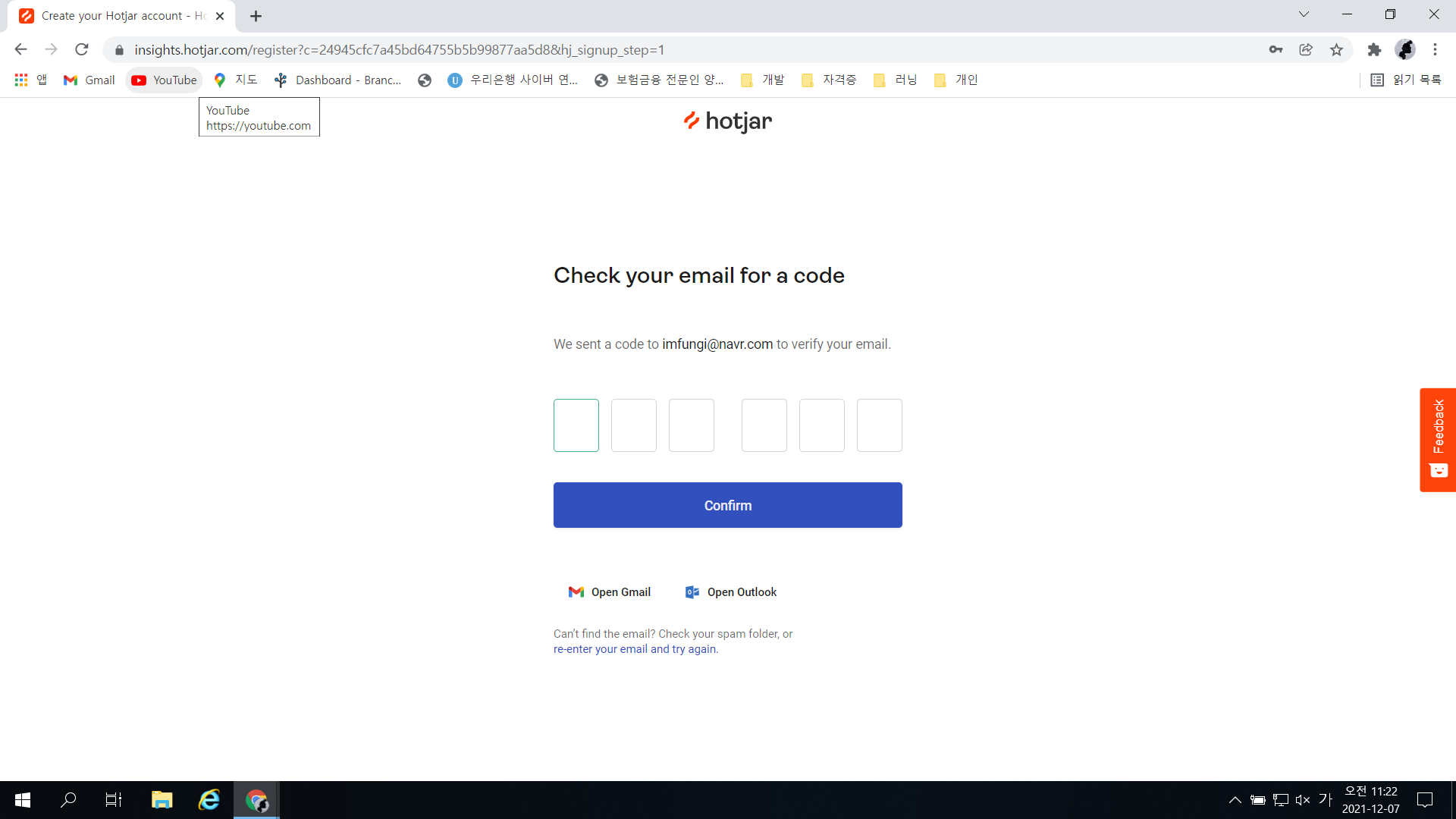
3. 모든 정보를 넣고 Get started를 누르면 아래와 같이 메일로 받은 6자리를 넣으라는 화면이 뜹니다.

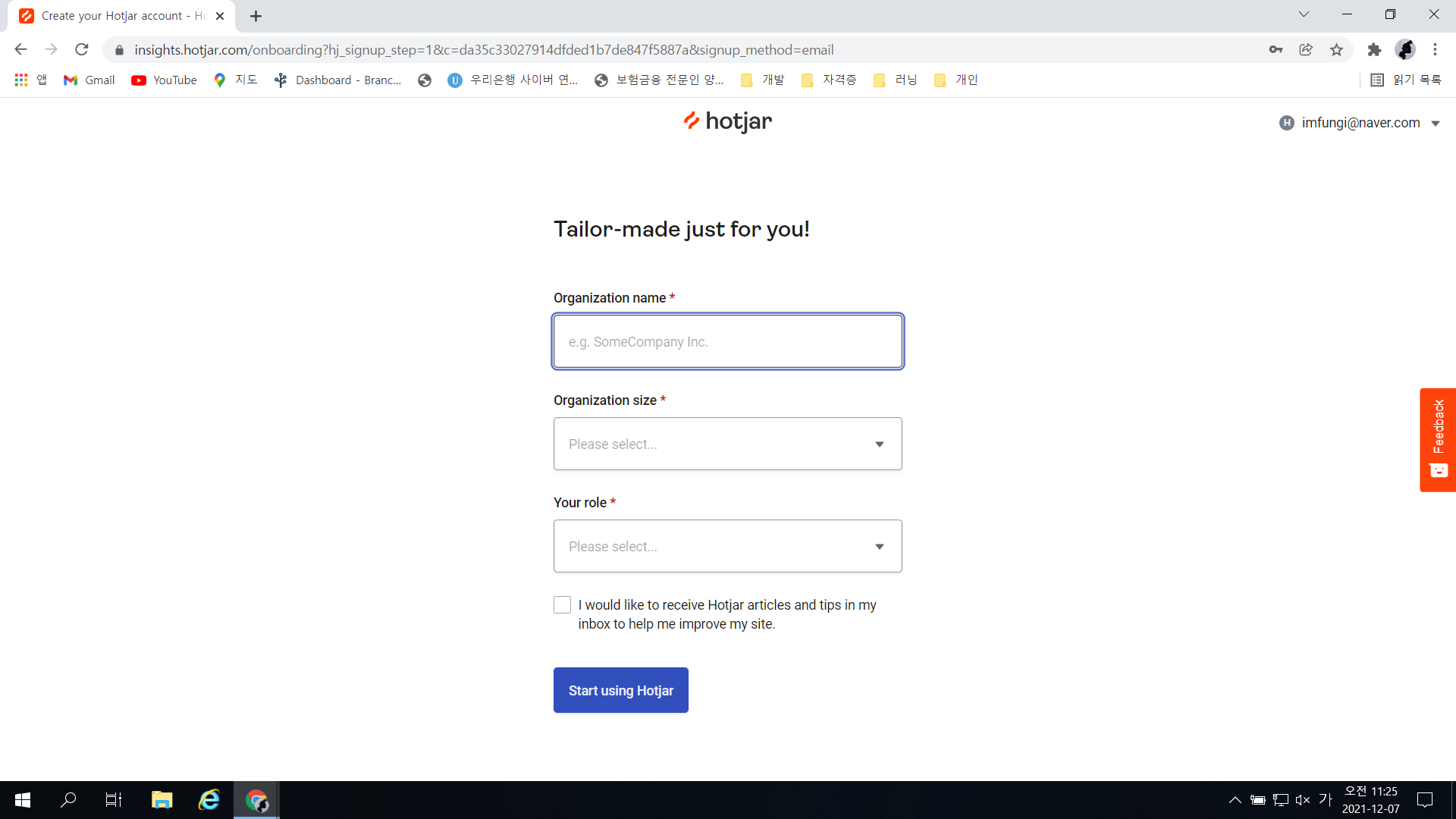
4. 6자리를 입력하면 자동으로 Confirm이 되고 다음 추가정보 입력 화면으로 넘어갑니다.

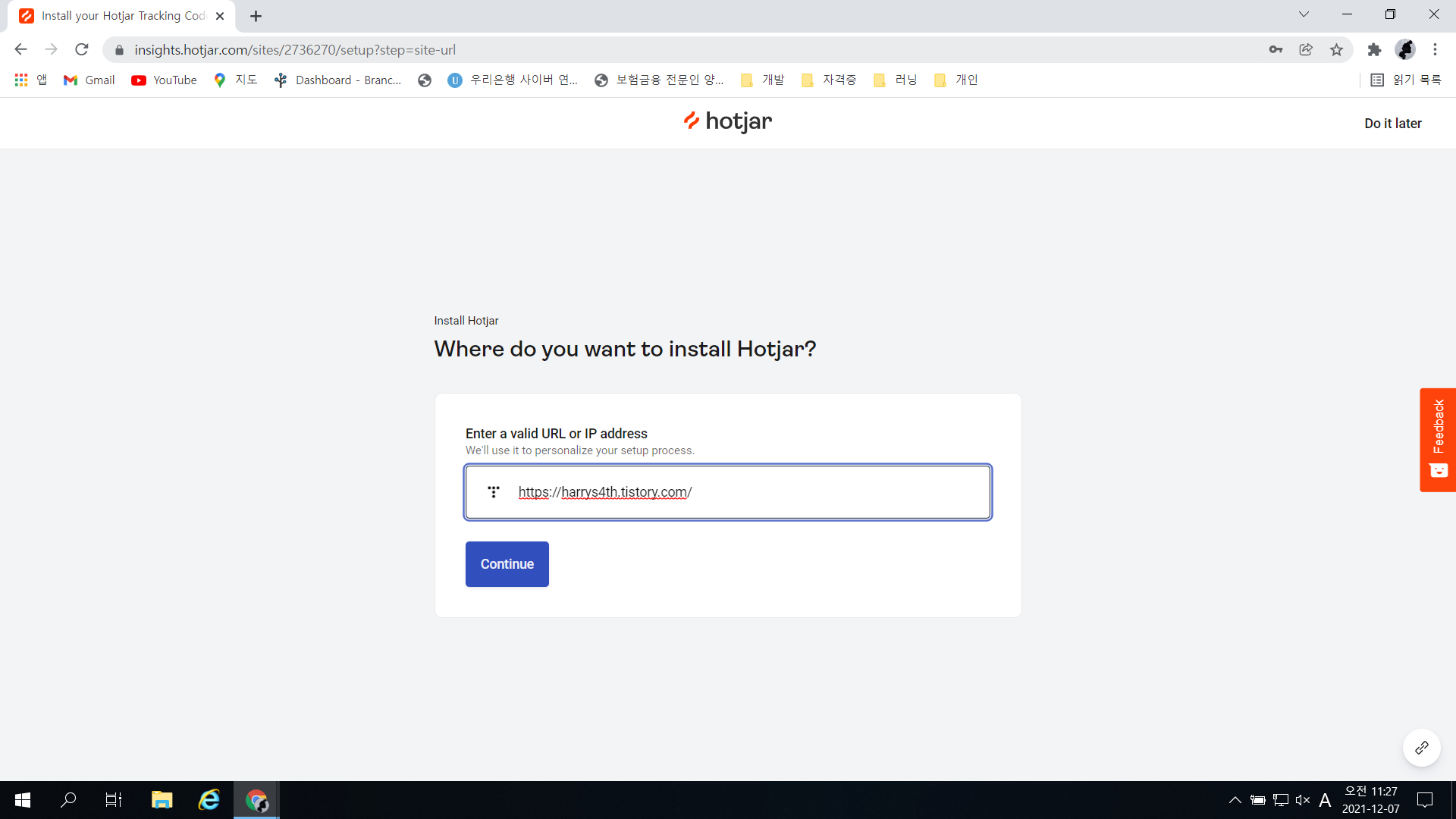
5. 핫자를 적용할 티스토리 주소를 입력합니다.

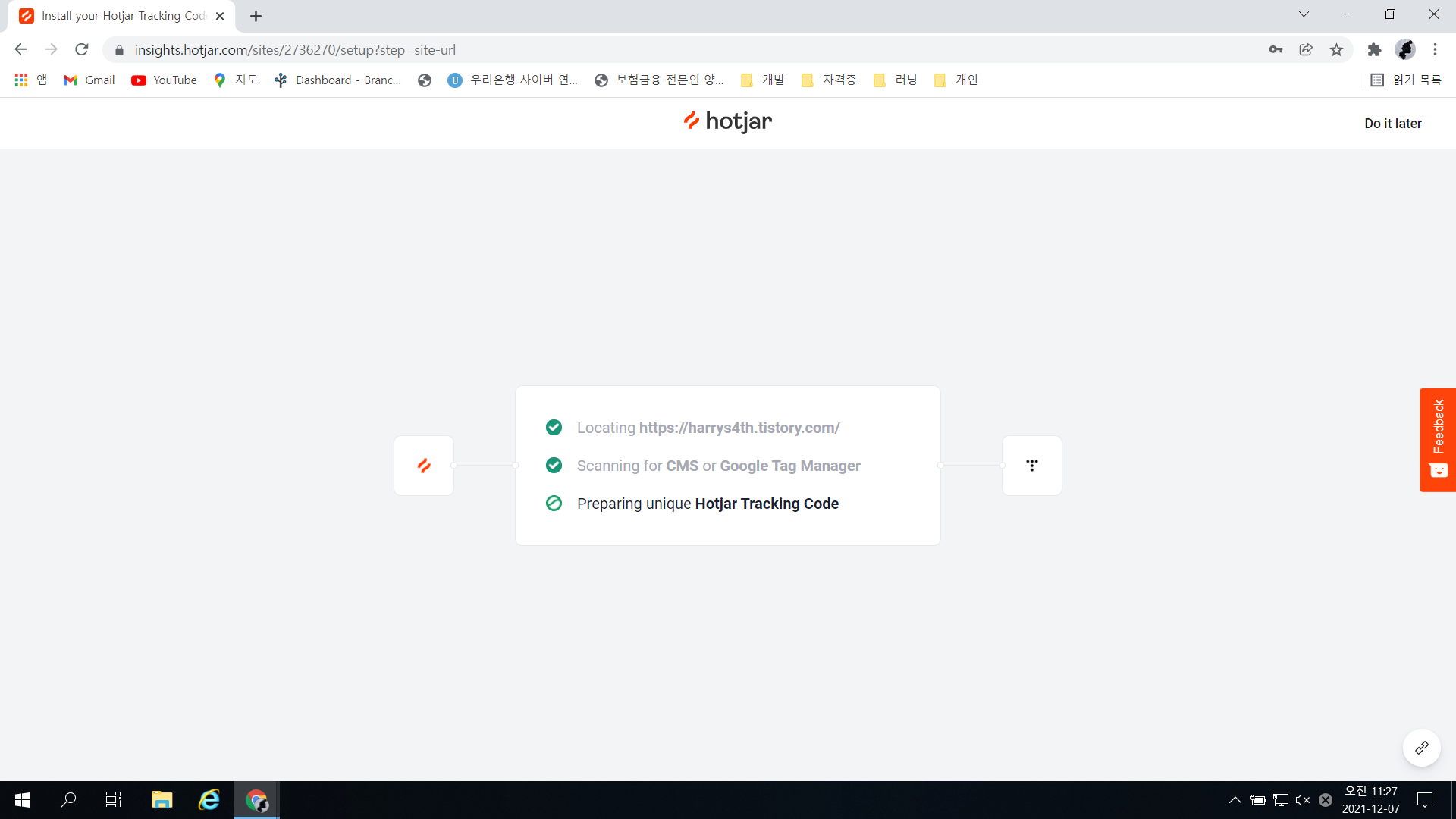
6. URL을 입력하고 Continue를 누르면 아래와 같이 자동으로 확인작업을 진행합니다.

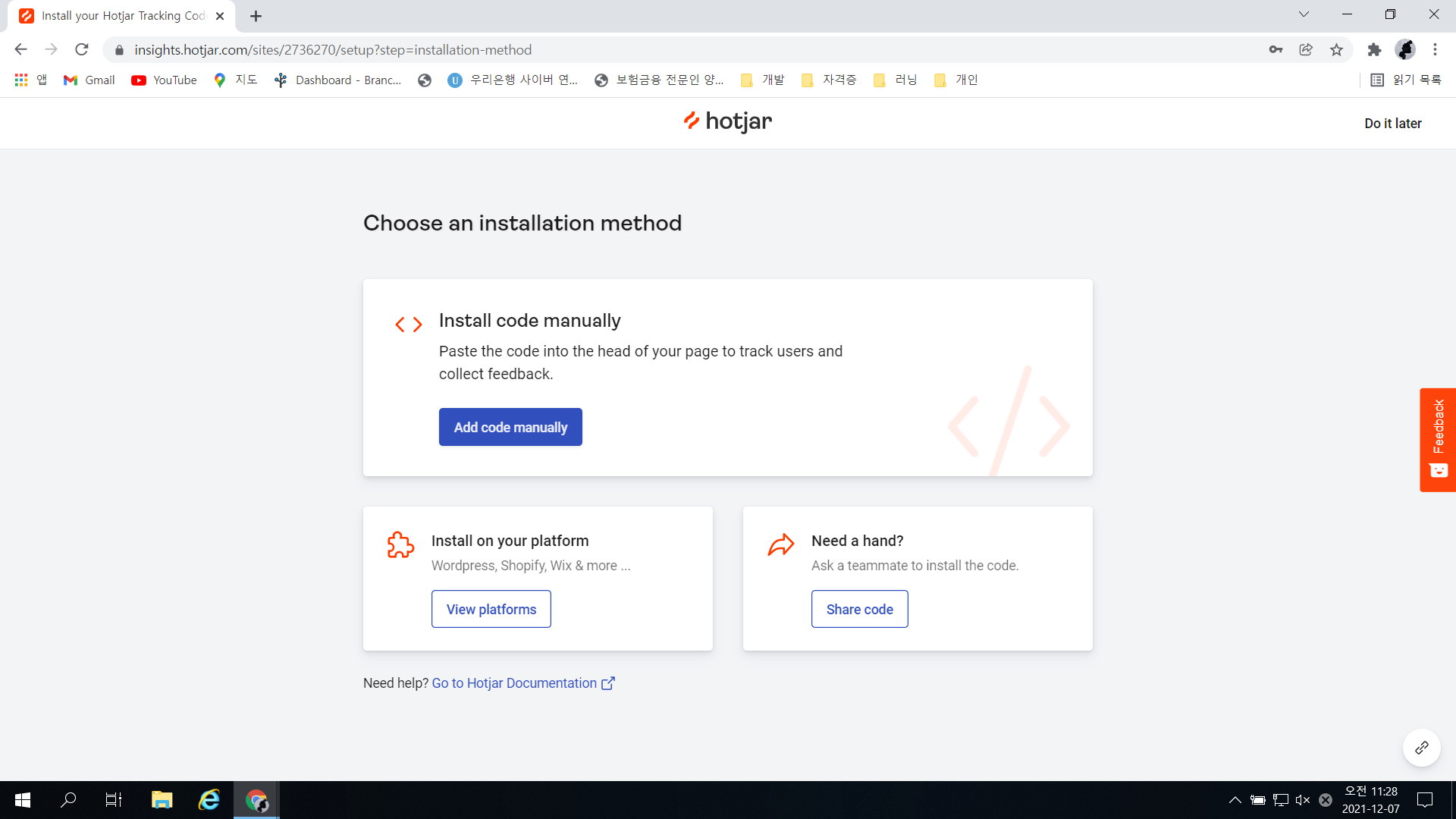
7. 세팅할 방법을 묻습니다. 첫번째 옵션을 선택하면 됩니다.
첫번째는 수동(이라고 하지만 실제 할 건 별 게 없으니 안심하세요. 두번째는 쇼퍼파이 등 플랫폼을 사용하는 경우(티스토리도 플랫폼이라 이 옵션을 이용해도 별 차이는 없습니다.), 세번째는 지원을 받는 옵션입니다.

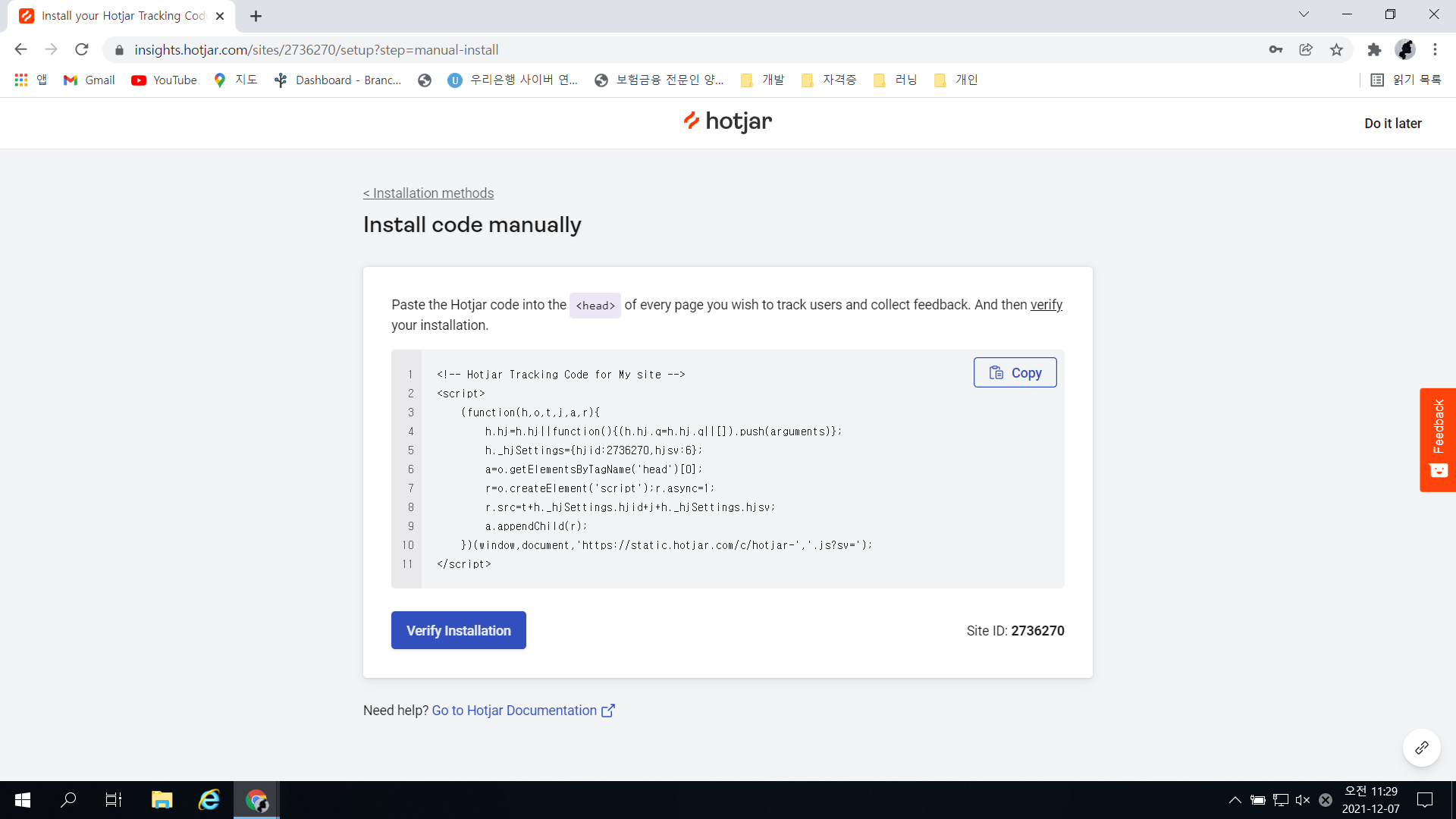
8. 다음과 같은 스크립트가 나옵니다. GA나 firebase 등 로그분석 3rd party 회사방식과 동일합니다. 물론 GA나 firebase를 사용해보신 분들이라면 이 컨텐츠를 안보시겠죠?

이 코드를 긁어서 복사합니다.
<!-- Hotjar Tracking Code for My site -->
<script>
(function(h,o,t,j,a,r){
h.hj=h.hj||function(){(h.hj.q=h.hj.q||[]).push(arguments)};
h._hjSettings={hjid:2736270,hjsv:6};
a=o.getElementsByTagName('head')[0];
r=o.createElement('script');r.async=1;
r.src=t+h._hjSettings.hjid+j+h._hjSettings.hjsv;
a.appendChild(r);
})(window,document,'https://static.hotjar.com/c/hotjar-','.js?sv=');
</script>
9. 이제 티스토리 페이지에 위의 코드를 넣어야 합니다. 관리페이지로 이동하면 좌측에 있는 "스킨편집"을 클릭합니다.

10. 우측에 html편집을 누릅니다.

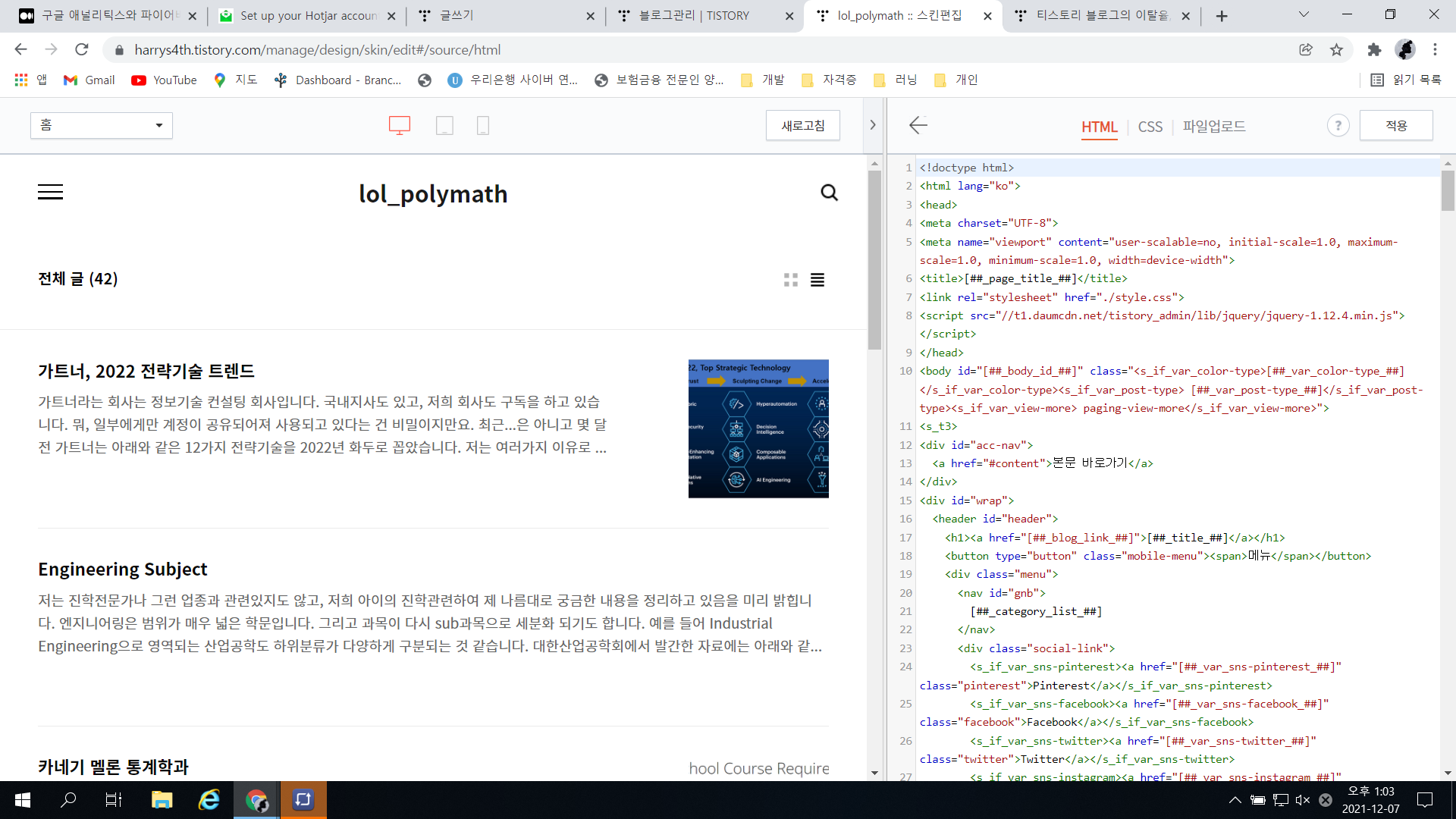
11. 화면 오른쪽에 html 코드가 나옵니다.

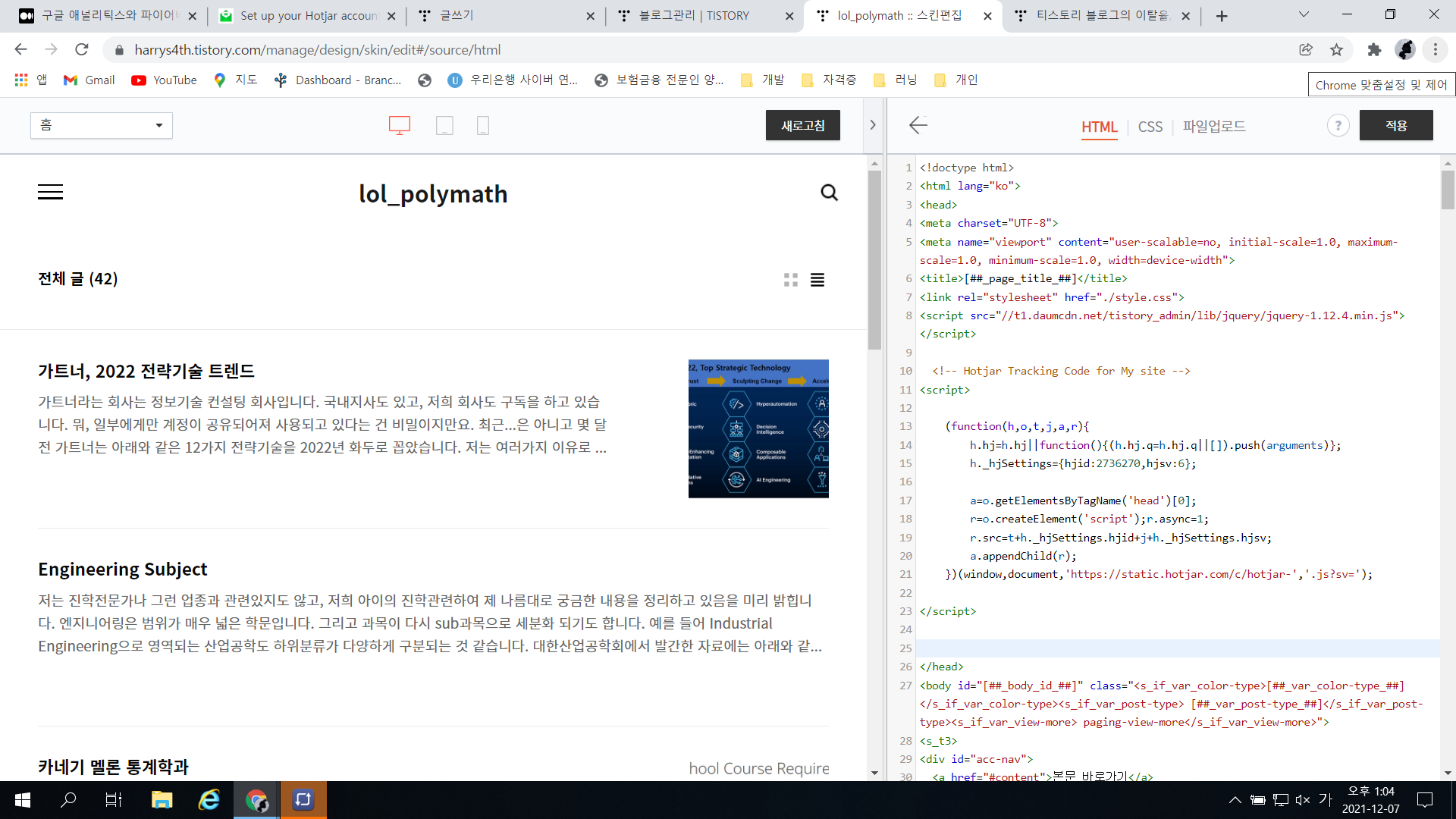
12. 핫자에서 제공하는 코드를 복사하여 태그 사이에 붙여 넣습니다.

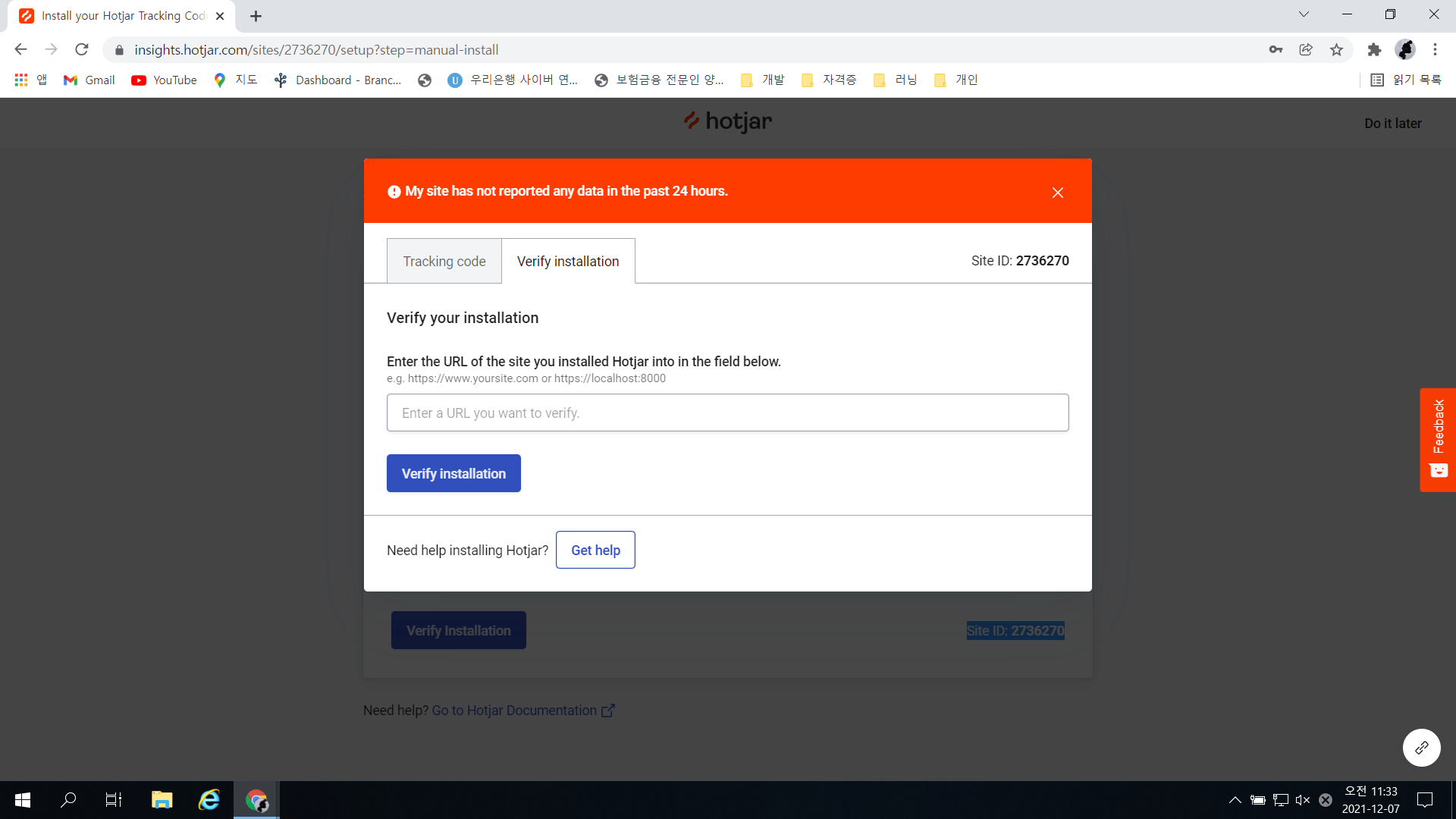
13. 다시 핫자로 와서 Verify Installation 를 누르면 아래와 같이 주소를 넣으라는 화면이 나옵니다. 주소를 넣고 다시 합번 Verify Installation을 클릭합니다.

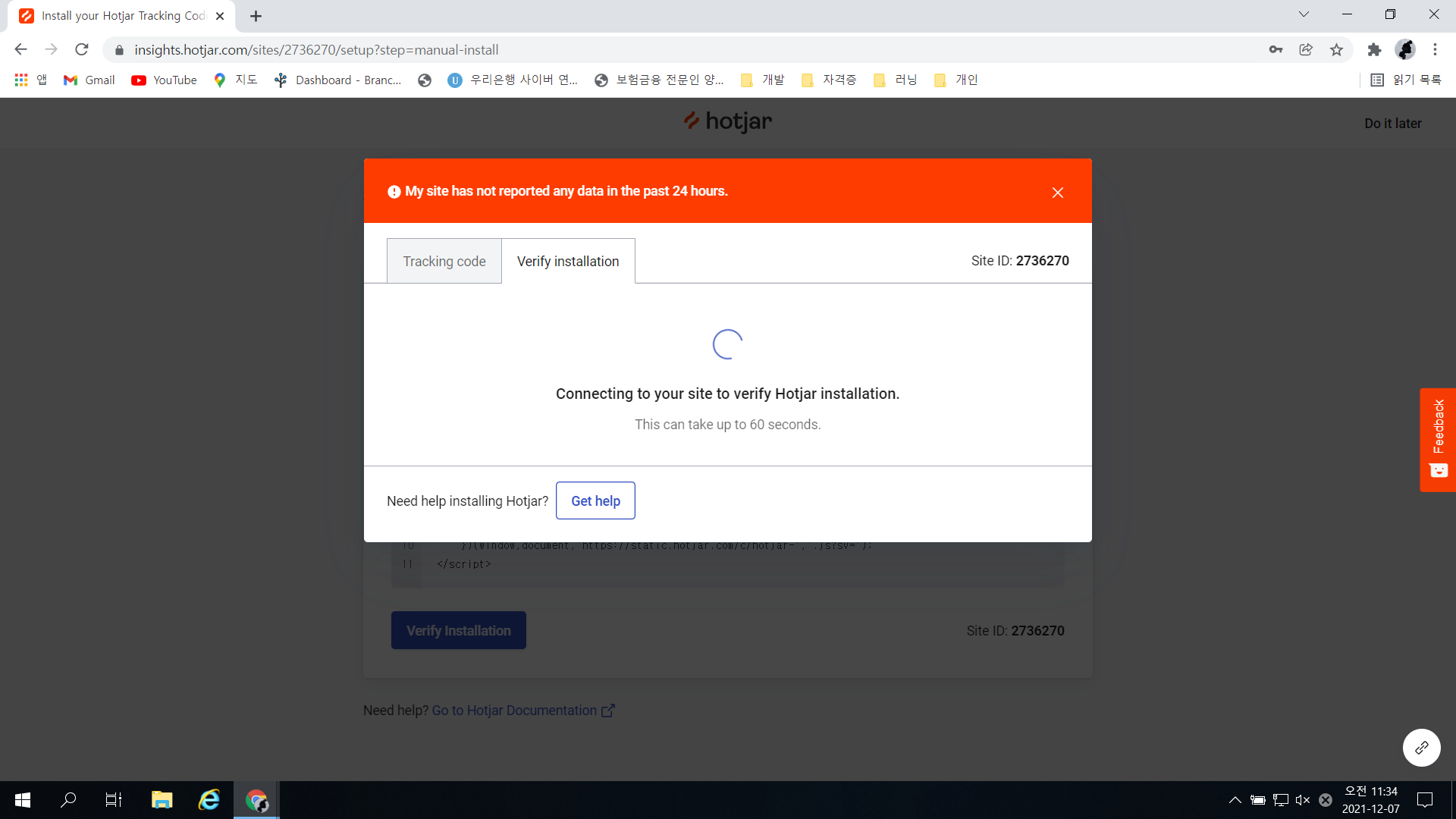
10. 아래와 같이 해당 코드를 호출하여 체크합니다.

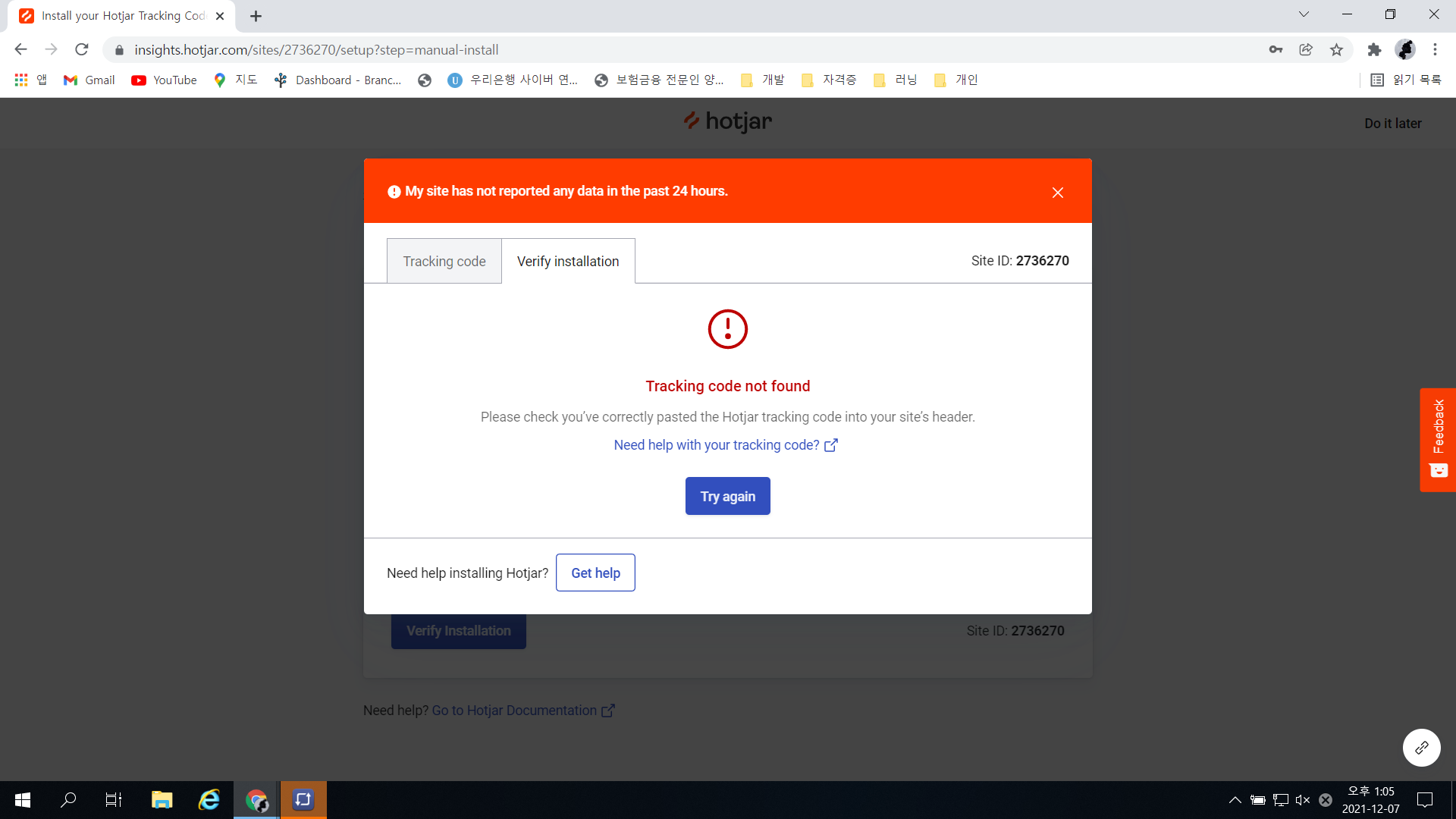
11. 코드가 잘못 붙여졌거나 장애가 발생하는 경우 아래와 같이 뜹니다. (거의 그런 경우는 없습니다.)

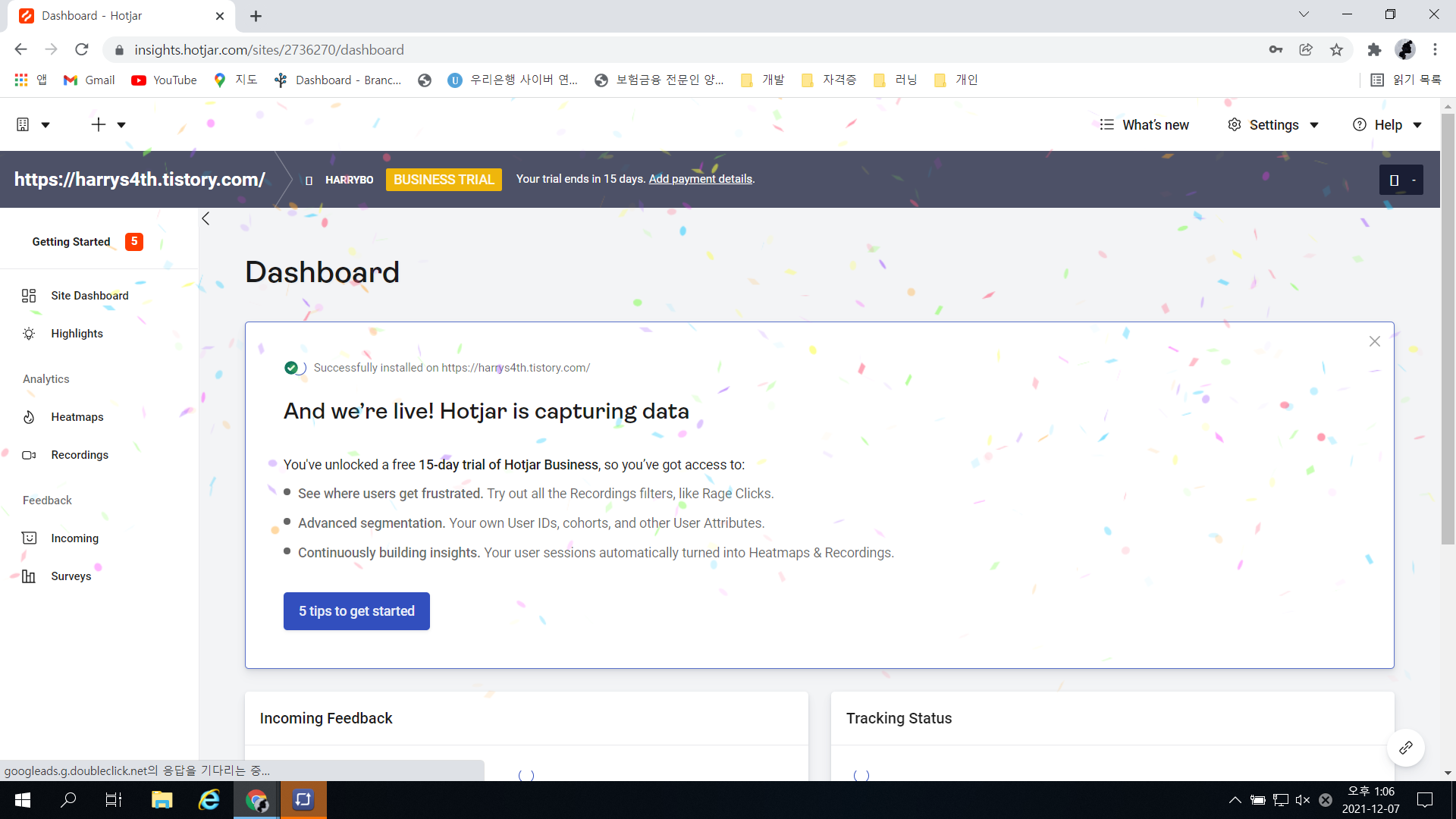
12. 정상적인 코드 등록이 종료되면 색종이등을 뿌려주는 환영을 해주며 대시보드가 바로 연결됩니다.

13. https://insights.hotjar.com/sites/2736270/dashboard 와 같은 별도의 관리페이지가 생성되고 중간의 숫자는 8번째 단계에서 나온 Site ID입니다.
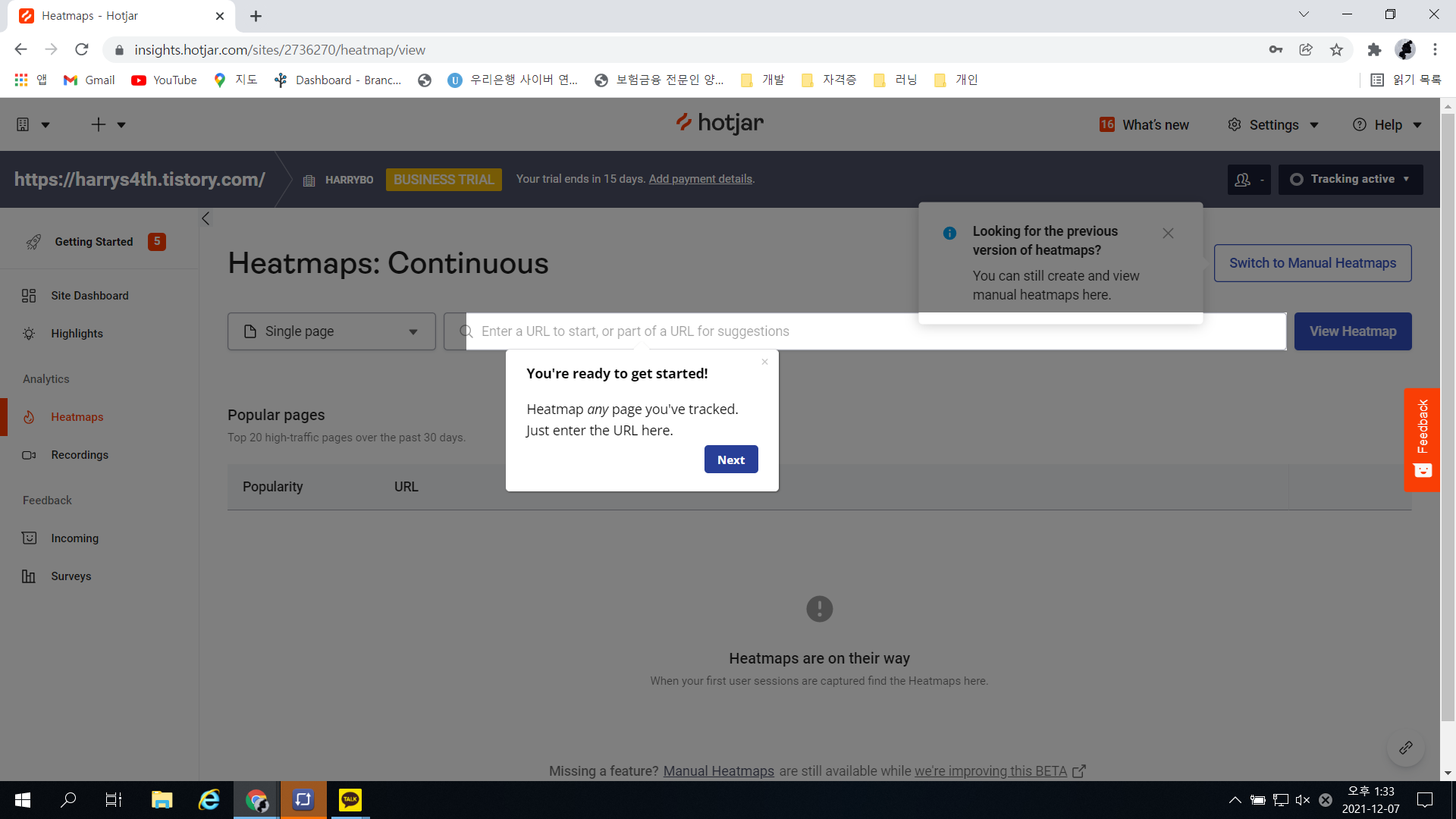
14. 관리페이지 좌측의 Heatmap을 클릭하면 첫사용자의 경우 아래와 같이 주소를 넣으라는 안내가 나옵니다.

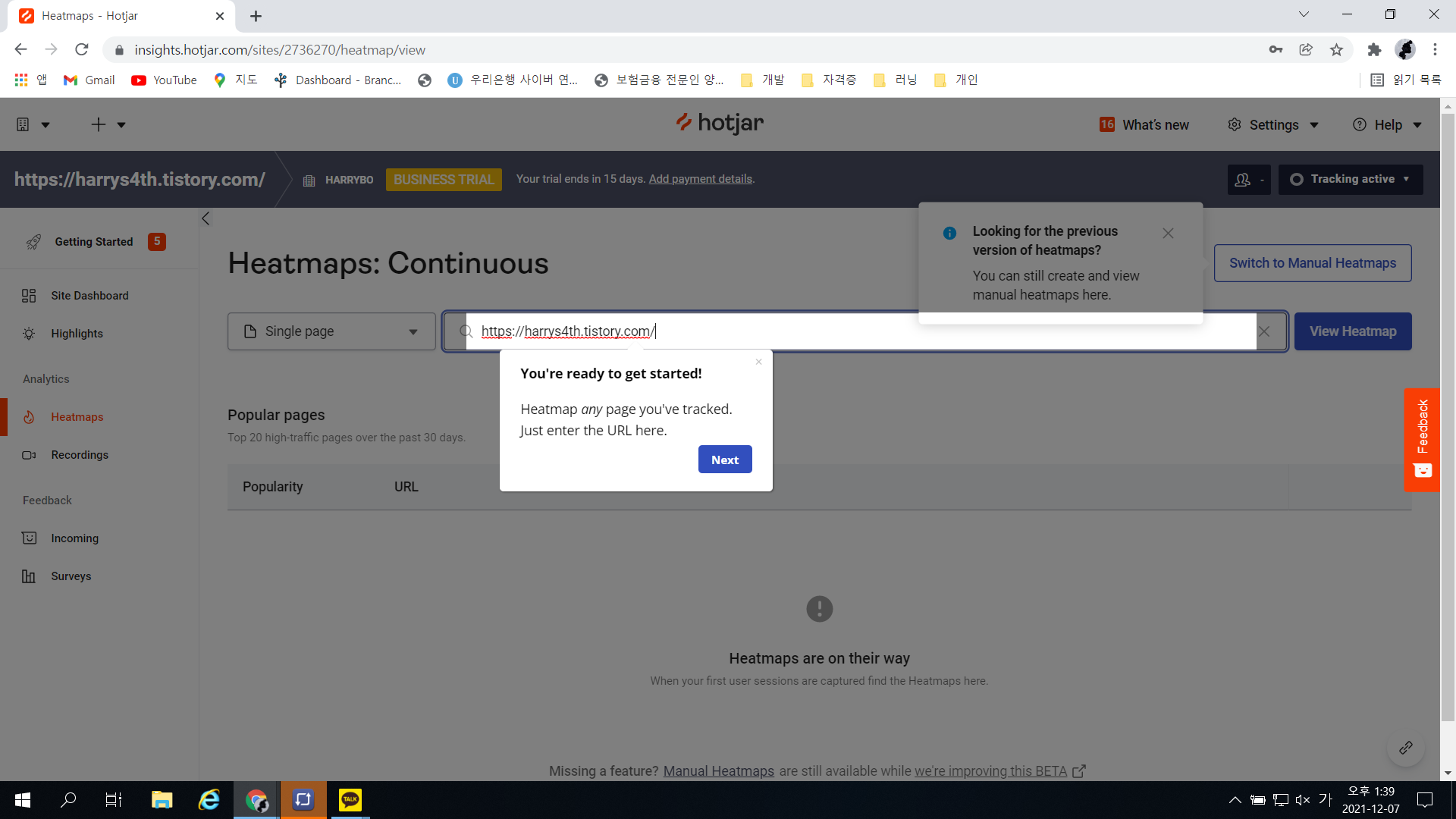
15. 아래와 같이 주소를 넣어서 확인하면 됩니다. 특정 컨텐츠가 담긴 페이지라면 그 페이지의 주소를 정확하게 넣어서 조회해야 합니다.

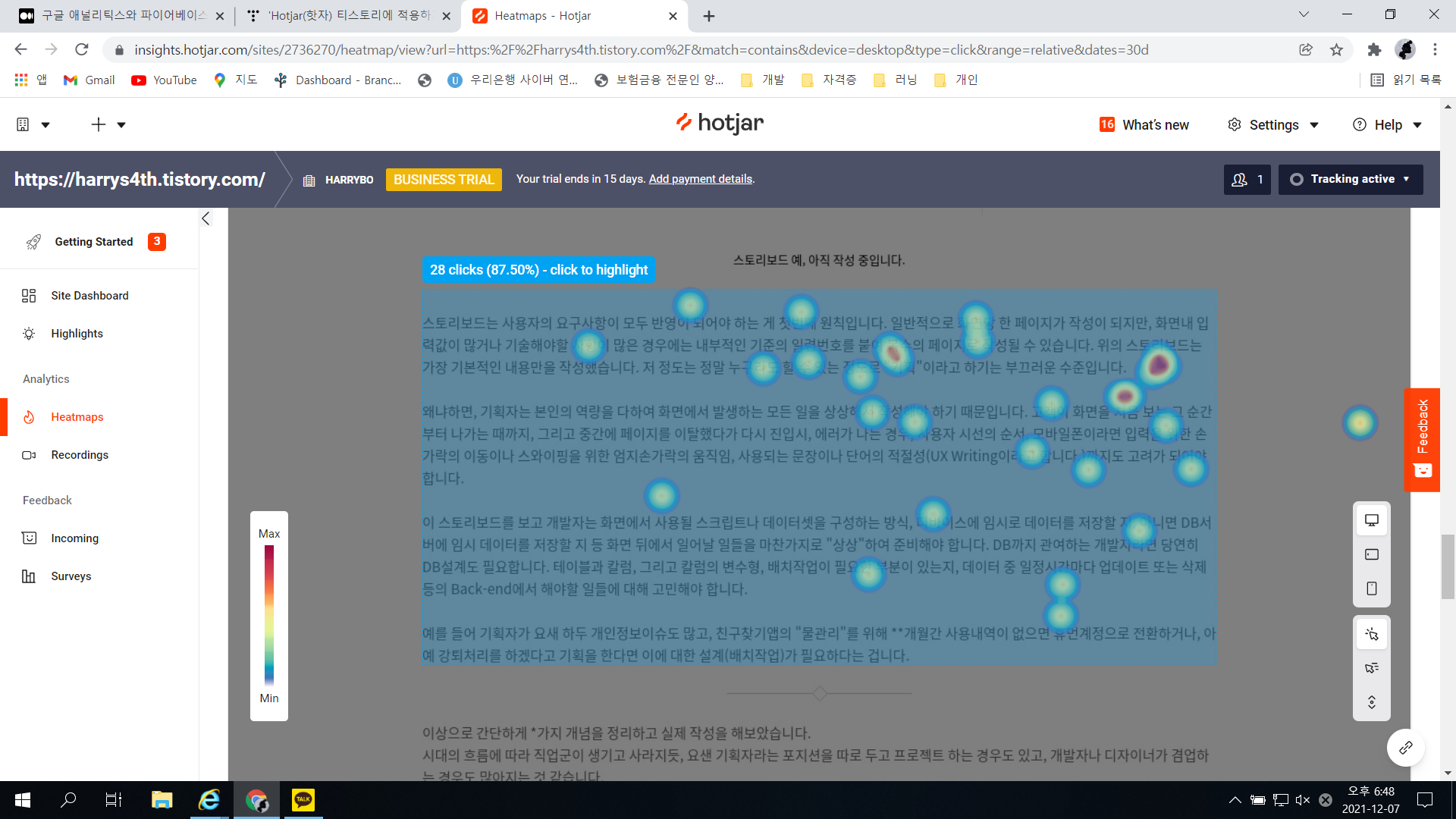
16. 일정시간이 지나서 확인해보면 아래와 같이 히트맵 데이터가 생성됩니다. 좌측 메뉴에 Recordings을 클릭하면 사용자의 화면을 동영상캡처한 로그도 확인할 수 있습니다. 참고로 숫자는 모두 *표 처리가 되는 등 일부 개인정보보호를 하는 기능을 적용합니다.

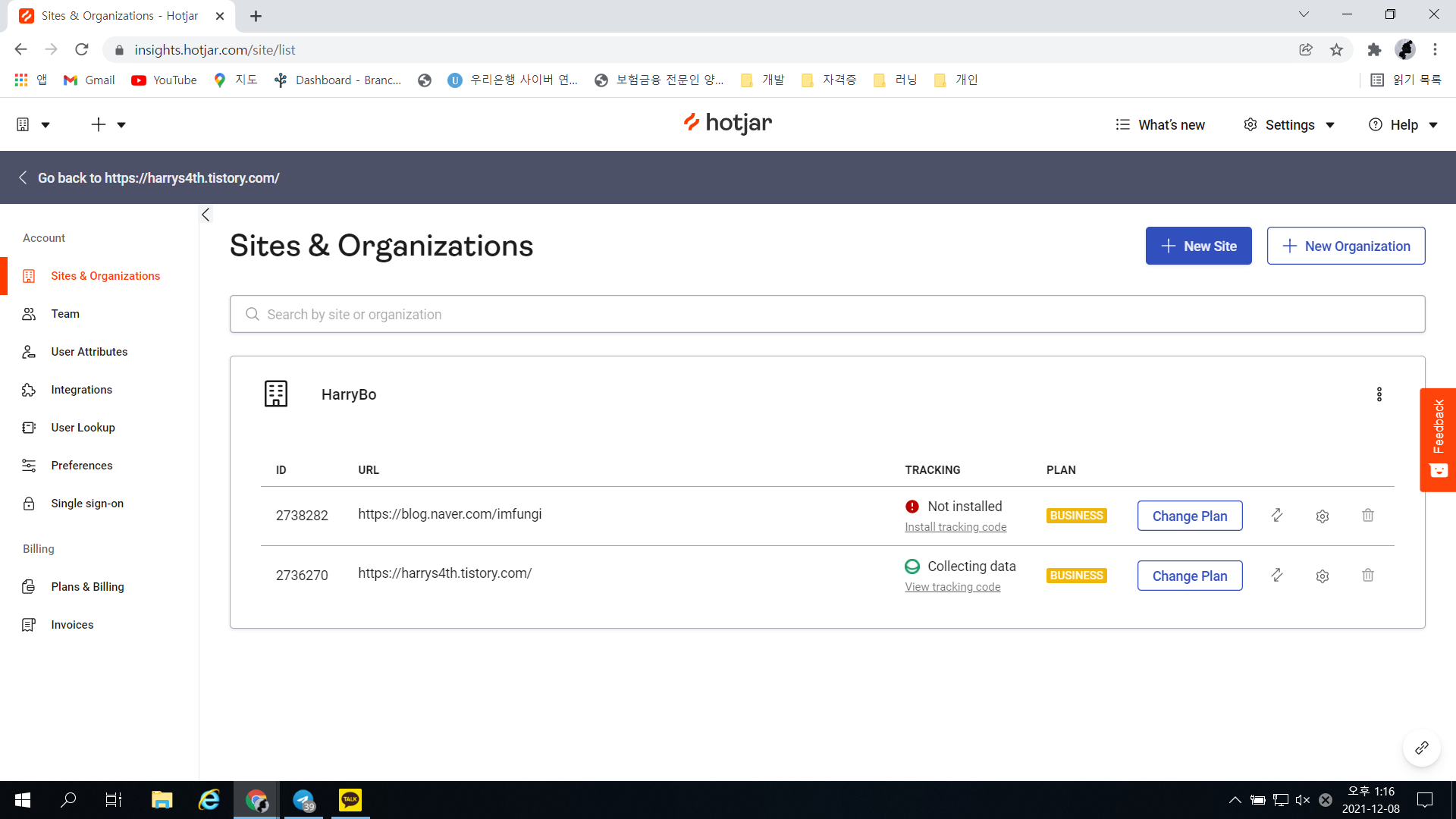
17. 새로운 사이트를 추가하려면 아래 메뉴에서 추가하고, 위의 과정을 참고하여 스크립트를 생성하여 head 태그 사이에 넣으며 됩니다.

'2-minutes lecture' 카테고리의 다른 글
| 공동인증서 세부항목 설명 (2) | 2022.03.18 |
|---|---|
| 싱가포르 DBS 은행 (MIT CISR 보고서 중심, 기타 자료 첨부) (0) | 2022.03.03 |
| 국내 오픈API 사이트 모음입니다. (2) | 2021.11.22 |
| 은행, 차세대, 다운사이징 (1) | 2021.11.12 |
| Private Debt, Private Debt Fund (1) | 2021.11.03 |



