개념이해를 돕기위해 친구찾기 앱 프로젝트를 가정해보겠습니다.
먼저 사용자 요구사항입니다.
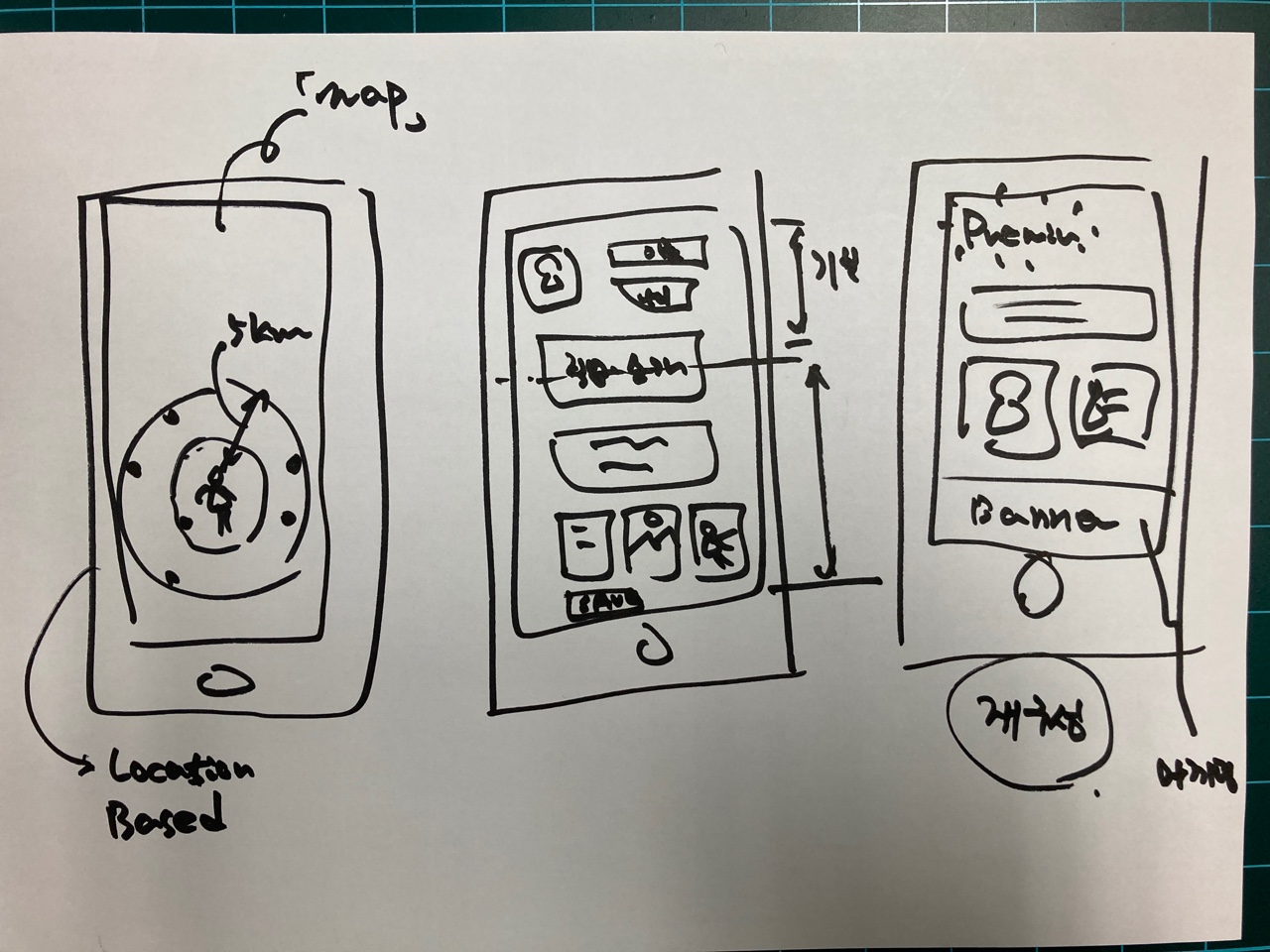
- 본인위치에서 반경 5km내의 사람들 중 가벼운 대화를 원하는 사람이 사용합니다.
- 가입화면에서는 3개의 기본정보와 5개의 세부정보를 입력합니다.
- 앱에 가입한 사람 중 무료회원은 하루에 3명만 기본정보 조회를 할 수 있습니다.
- 구독료를 내는 프리미엄 회원은 인원제한도 없고 세부정보도 조회가 가능합니다.
와이어프레임이라는 단어에서 느껴지듯 철사(와이어)를 꼬아서 만든 간단한 형태 또는 틀(프레임)입니다. 이는 시각화의 첫번째이고, 목적은 구조와 콘텐츠, 기능을 설명하기 위한 용도입니다. 와이어프레임에는 이미지나 비디오, 하물려 컬러도 안들어가는 경우가 많아 실제 구현될 제품의 모습과는 많이 다릅니다.
하지만 경험상 초기 아이디어의 빌딩을 위해, 그리고 의사소통하는데 있어서는 매우 중요합니다. 아이디어 회의를 말로만 하거나, 텍스트로 요구사항을 주고 받으면 머리속에 그려지는 형태는 100% 모두 다릅니다. 단순히 다른 것에서 그치지 않고 다음 회의에서 보여지는 화면기획을 보면서 이렇게 얘기하게 되죠.
"지난 번에 그렇게 설명했는데 왜 이렇게 해왔어?"
"설명하신 거 그대로 회의록으로 공유드렸고, 그거 반영한 건데요."

와이어프레임도 좋은 툴이 많이 있지만 저는 직접 그리는 걸 선호하는 편입니다. 보통은 화이트보드를 이용하거나, 종이에 연필로 시작합니다. 수도 없이 지우고 다시 쓰고 하니까요. 그래서 요샌 온라인용이 아니라 오프라인용으로 다양한 위젯 형태의 와이어프레임 툴을 제공합니다. 오래전 인형 옷입히기 하듯이 여기 붙여보고 저기 붙여보는 거죠.
제가 생각할 때 가장 중요한 두가지는 속도와 피드백입니다. 지금 단계는 아름다운 집을 짓기 위해 대략적인 문의 위치, 화장실과 거실과의 거리, 그리고 동선 등등을 잡아보는 거지, 딱딱 맞아떨어지는 청사진을 그리는 게 아니기 때문입니다.
이제 목업(Mock-up)에 대해 얘기해 보겠습니다.
사전적 의미는 '비행기·자동차 등의 개발 단계에서, 각 부의 배치를 보다 실제적으로 검토하기 위해서 제작되는 실물 크기의 모형' 입니다.
팀원들과 사용자 요구사항을 구현하기 위한 기본적인 와이어프레임에 대한 협의가 일단락되면 스토리보드로 바로 들어가는 경우도 있고, 경우에 따라 목업작업을 하기도 합니다. 이건 정말 케바케입니다. 회사별로 바로 스토리보드를 들어가는 경우를 가장 많이 봤지만, 이건 운영하기 나름이라고 생각됩니다.
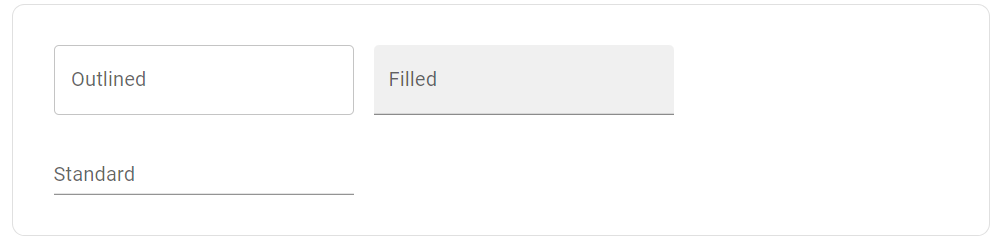
하지만 여기서는 모든 작업을 다 한다고 가정해야할테니 목업으로 넘어가겠습니다. 목업은 와이어프레임 보다는 조금더 정교한 작업입니다. 예를 들어 어떤 항목을 입력할 때 텍스트박스를 사용할지 다른 형태를 사용할지, 텍스트박스라면 아웃라인형태를 사용할 지, 스탠다드형을 사용할 지 등입니다. 나중에 디자인 작업시 디자이너와 협의를 다시 하게 되지만 기획자라면 사용자의 UX와 해당 서비스의 내용에 따라 이 정도의 고민까지 함께 이루어져야 한다고 저는 생각합니다.

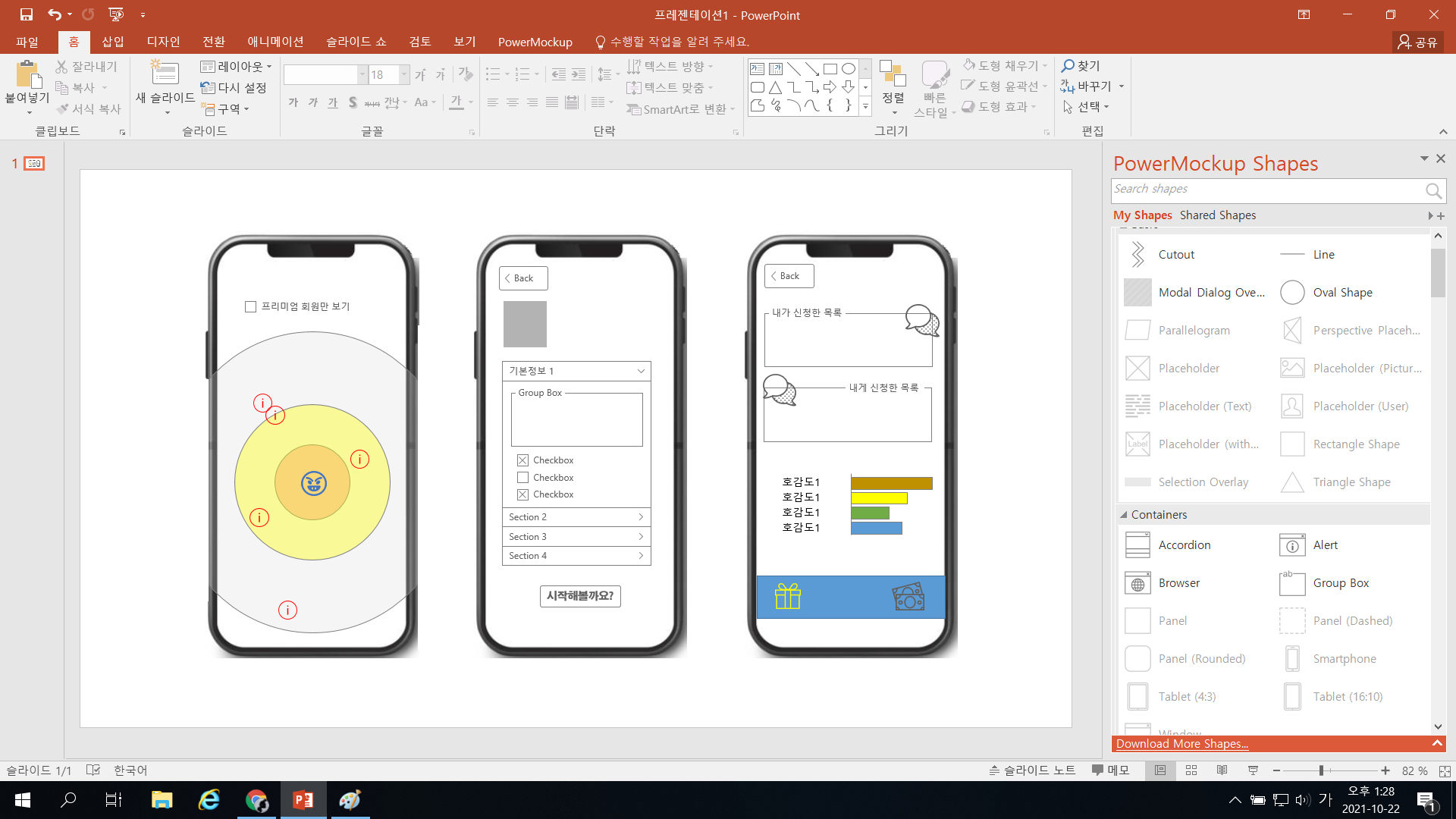
목업도 다양한 툴이 있습니다. 여기서는 파워목업이라는 툴을 사용하겠습니다. 참고로 저희 회사는 아직도 파워포인트 Only이고, 최근 해외 툴 도입을 시도하고 있습니다. 파워목업은 저도 실제 사용은 처음해보는데 상당히 편리하네요.
파워포인트에 add-in되어 사용하는 툴인데 Trial버전을 사용해보시면 아시겠지만, 전통적으로 파워포인트에 익숙한 대기업의 경우 별다른 거부감 없이 사용할 수 있을 것 같습니다.

대략 20분 정도 걸렸습니다. 소요시간은 사람마다 편차가 있겠으나, 확실한 건 파워포인트only 보다는 빠른 것 같습니다. 화면 오른쪽을 보면 파워목업에서 제공하는 다양한 컨트롤(위젯이라고도 부릅니다.) 목록이 보입니다. 트라이얼이다보니 활성화되어 있는 건 거의 없어 최대한 와이어프레임 내용을 담으려 했지만 잘 안되네요.
이렇게 목업만 해도 최종 상품의 모습이 어느정도 그려집니다. 목업은 정적인 시각화로 제품을 표현한 산출물입니다. 즉, 화면내에서 이벤트(클릭하거나, 얼럿창이 뜨거나) 발생이나, 화면간 네비게이션이 표현되진 않습니다.
목업이 정적이라면 프로토타입은 동적으로 서비스의 형태나 동작을 보여주는 방식입니다. 물론 목업도 여러장이 만들어졌을때 페이지 이동 등을 파워포인트 등을 통해 보여줄 수는 있을 것입니다. 하지만 프로토타입은 화면내에서 발생하는 모든 움직임(이벤트)이 표현됩니다. 드롭다운이 움직임, 글자수를 넘겼을 때 띄워주는 경고창 등등.
보통 최종고객이나 "높은" 분들 보고용으로 만드는 경우가 실무에서는 많았던것 같습니다. 화면에서 발생하는 아기자기한 동작이나, 토스트팝업 또는 특정 트리거가 발생하는 경우 나오는 깜짝 메시지 등은 아무리 디스크립션을 자세히 적어도 그 느낌적 느낌을 전달하기는 어렵고, 와이어프레임에서도 언급했지만 Visualization이 서로간의 이해의 수준을 맞추기에는 가장 효과적인 방법이긴 합니다. 하지만 생각보다 공수가 많이 들고, 이를 구현하기 위해서는 디자인팀에 의뢰를 해야하는 경우가 많아 기획자 입장에서는 여간 피곤한 일인 경우도 있습니다.
프로토타입의 장단점을 최대한 간단하게 적자면 "이해시키기 쉬우나 기대치를 높이게 된다!!!". 프로토타입을 보고하고 나면 본인이 가장 인상적이었던 멋진 모습만 기억해두었다가 나중에 실제 서비스가 나오면 '그때 보고한 건 이거 아니었잖아.'라는 사람은 항상 나오는 것 같습니다.
프로토타입용 툴이 따로 있다고 보기보다는 목업용이나 UI설계툴에서 추가적으로 애니메이션이나 움직임 기능을 제공하고 이를 이용해서 프로토타입을 만들게 된다. 위의 파워목업을 사용해도 되고, 동영상툴로도 가능하며, 파워포인트의 애니메이션 기능을 사용할 수도 있습니다.
프로토타입에서 가장 중요한 포인트는 최종 제품과 매우 유사한 시제품을 고객에게 선보인다는 것입니다.
마지막으로 스토리보드입니다. 스토리보드는 사용자 요구사항이 가장 상세하면서 실질적으로 반영되는 산출물입니다. 스토리보드라는 용어는 영화사 디즈니에서 만든 것으로 알려져 있습니다. 어린 시절 디즈니의 2D 영화를 떠올리시면 이해가 되실 겁니다.
IT서비스에서 스토리보드는 사용자의 요구사항이 담겨있을 뿐만 아니라 디자이너가 고려해야할 사항, 그리고 개발자가 개발을 위해 준비해야 할 사항까지 반영이 됩니다. 즉, 서비스개발의 중심이고, 아무리 애자일이나 DevOps를 외쳐도 여전히 많은 회사에서 스토리보드를 현업과 개발자와 디자이너, 그리고 기획자간에 중심을 잡아주는 설계산출물로 사용합니다.
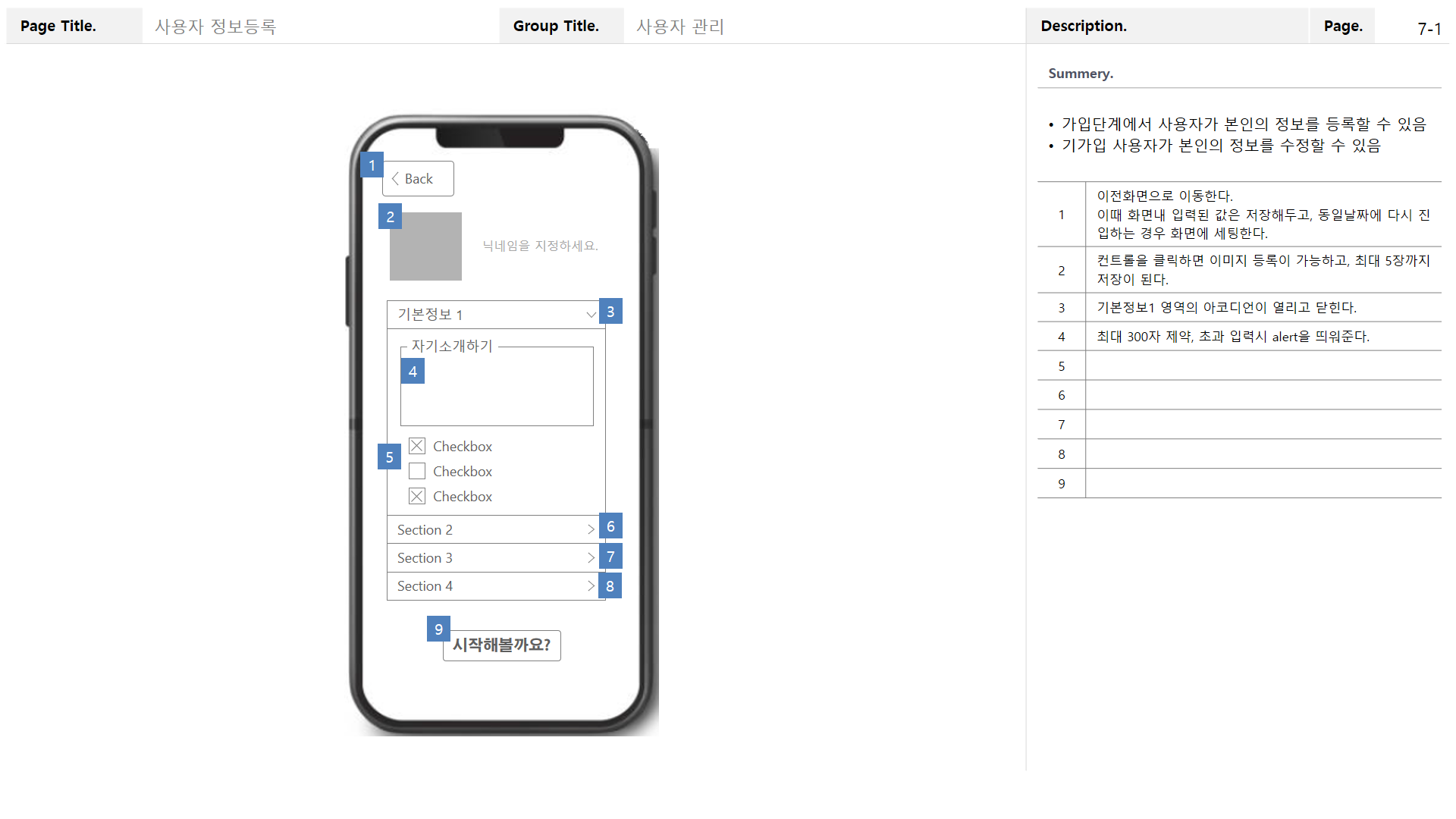
구글에서 찾아보시면 많은 샘플파일을 보실 수 있겠으나, 위에서 만든 화면 중 하나에 대해 스토리보드를 작성해 보겠습니다.

스토리보드는 사용자의 요구사항이 모두 반영이 되어야 하는 게 첫번째 원칙입니다. 일반적으로 화면당 한 페이지가 작성이 되지만, 화면내 입력값이 많거나 기술해야할 사항이 많은 경우에는 내부적인 기준의 일련번호를 붙여 복수의 페이지로 작성될 수 있습니다. 위의 스토리보드는 가장 기본적인 내용만을 작성했습니다. 저 정도는 정말 누구라도 할 수 있는 정도로 "기획"이라고 하기는 부끄러운 수준입니다.
왜냐하면, 기획자는 본인의 역량을 다하여 화면에서 발생하는 모든 일을 상상해서 작성해야 하기 때문입니다. 고객이 화면을 처음 보는 그 순간부터 나가는 때까지, 그리고 중간에 페이지를 이탈했다가 다시 진입시, 에러가 나는 경우, 사용자 시선의 순서, 모바일폰이라면 입력을 위한 손가락의 이동이나 스와이핑을 위한 엄지손가락의 움직임, 사용되는 문장이나 단어의 적절성(UX Writing이라고 합니다.)까지도 고려가 되어야 합니다.
이 스토리보드를 보고 개발자는 화면에서 사용될 스크립트나 데이터셋을 구성하는 방식, 디바이스에 임시로 데이터를 저장할 지, 아니면 DB서버에 임시 데이터를 저장할 지 등 화면 뒤에서 일어날 일들을 마찬가지로 "상상"하여 준비해야 합니다. DB까지 관여하는 개발자라면 당연히 DB설계도 필요합니다. 테이블과 칼럼, 그리고 칼럼의 변수형, 배치작업이 필요한 부분이 있는지, 데이터 중 일정시간마다 업데이트 또는 삭제 등의 Back-end에서 해야할 일들에 대해 고민해야 합니다.
예를 들어 기획자가 요새 하두 개인정보이슈도 많고, 친구찾기앱의 "물관리"를 위해 6개월간 사용내역이 없으면 휴먼계정으로 전환하거나, 아예 강퇴처리를 하겠다고 기획을 한다면 이에 대한 설계(배치작업)가 필요하다는 겁니다.
이상으로 간단하게 4가지 개념을 정리하고 실제 작성을 해보았습니다.
시대의 흐름에 따라 직업군이 생기고 사라지듯, 요샌 기획자라는 포지션을 따로 두고 프로젝트 하는 경우도 있고, 개발자나 디자이너가 겸업하는 경우도 많아지는 것 같습니다.
전 기획자라면 도메인지식부터, 개발, DB 그리고 UIUX에 대한 감성까지 갖춰야 한다고 생각합니다. 그리고 현업들이 기획자 수준의 역량을 갖길 바래서 후배들에게 많은 걸 요구하구요.
마지 운영모드에서 BA(Business Analyst)처럼 되어야 한다는 건데요, 하지만 현실에서는 참 어려운 일입니다.
결국 현업의 요구사항이 "잘 만들어주세요." 또는 "이것처럼 만들어주세요." 인 경우가 많다보니...
사족...
현업에선 목업과 프로토타입을 혼용해서 많이 사용합니다.
의사소통만 전달이 잘되면 되니 그리 큰 이슈는 아닌데, 그 이유는 알아야 할 것 같아서 사족을 붙입니다.
목업은 제조업에서 시작된 용어이다 보니 소프트목업/디자인목업/워킹목업(프로토타입목업)으로 나뉩니다.
즉, 목업의 고도화버전인 워킹목업은 거의 실제 제품수준으로 기능이 구현되는 거죠.
하지만 앱이나 웹 기획에서는 디자인목업 정도가 프로토타입과 혼용되어 사용하는 목업이라 생각됩니다.
어찌되었든 같은 한글을 써도 참 어려운게 용어정의같습니다.
'2-minutes lecture' 카테고리의 다른 글
| Private Debt, Private Debt Fund (0) | 2021.11.03 |
|---|---|
| 마이크로 인터랙션 톧아보기 (0) | 2021.10.25 |
| SRE 이해하기 (Site Reliability Engineering, feat.DevOps) (0) | 2021.10.21 |
| API vs. BaaS vs. Embedded Finance (0) | 2021.10.20 |
| 유학유직-유 (0) | 2021.10.14 |



