"UX/UI의 10가지 심리학 법칙"이라는 책은 이 분야에서 이미 베스트셀러 중 하나입니다.
내용도 너무 좋지만 책의 두께도 그 한몫을 했을 거라 전 생각합니다. 불과 168 페이지로 매우 얇은 책입니다.
책에는 총 10가지의 UI/UX에 관한 법칙 또는 이론이 아주 깔끔하게 정리되어 있습니다.
참고로 아래와 같은 별도의 사이트도 운영하고 있어, 영어를 보는 데 불편함이 없다면 책을 사지 않아도 내용의 대부분을 확인할 수 있습니다.
Home | Laws of UX
Laws of UX is a collection of best practices that designers can consider when building user interfaces.
lawsofux.com
10가지의 법칙은 아래와 같고 저는 각 법칙들별로 실제 사례 분석을 해보려고 합니다.
1. 제이콥의 법칙
2. 피츠의 법칙
3. 힉의 법칙
4. 밀러의 법칙
5. 포스텔의 법칙
6. 리크엔드 법칙
7. 심미적 사용성 효과
8. 폰 레스토프 효과
9. 테슬러의 법칙
10. 도허티 임계
먼저 제이콥의 법칙입니다.
제이콥의 법칙은 Jakob Nielsen라는 분이 주장한 법칙입니다.
제이콥의 법칙을 저는 공급자(앱)가 멋진 상상의 나래를 펼치며 만든 멋진 기능으로 인해 앱사용자(고객)의 "익숙함"을 해치는 자아도취에 빠지지 말라는 것과, 이미 많은 앱에서 사용하는 일반적인 기능은 그대로 제공하는 게 사용성에 도움이 된다라는 것으로 해석했습니다.
한가지 덧붙이자면 고객은 본인의 액션의 결과가 어느 정도 예상이 되어야 한다는 것입니다.
아래는 제주항공의 로그인 전 예약화면입니다. (다른 의도가 없는 분석을 위한 예시입니다. 이슈발생가능성이 있는 경우 연락부탁드립니다.)
결제방법 라디오버튼을 하나씩 클릭해보겠습니다.
UI는 모두 동일한 수준의 정보와 위계(Hierarchy)이지만 클릭했을 때 발생하는 이벤트가 모두 다릅니다.
특히 마지막 기프티켓의 경우는 로그인을 유도하는 경고창이 뜹니다. 문제는 로그인을 한 후 라디오버튼 선택이 기프티켓이 아닌 직전에 선택한 라이오버튼 선택값에 멈춰있습니다.
- 저라면 라디오버튼 선택시 다른 UI 변경 없이 다음 화면에서 필요한 정보를 받게 처리 할 것 같습니다. 아니면 쇼핑몰과 같이 결제단계에서 카드선택과 동일한 무게를 두어 선택하게 하는 게 사용자의 여정에 더 자연스러운 게 아닌가 싶습니다.
또다른 예를 보겠습니다.
아시아나항공 앱에서 화면 상단의 이벤트 아이콘을 누른 뒤 다시 첫화면으로 돌아오려고 합니다.
"<"가 작동되지 않고(이건 왠지 오류같긴 합니다), "x"를 클릭하니 맨처음 시작했던 화면이 아니라 또다른 이벤트화면으로 이동하고 있습니다.
사용자는 첫화면에서 이벤트화면으로 1개 스텝으로 이동했으나, 이벤트 화면에서 다시 첫화면으로 이동하기 위해서는 2번의 과정을 거쳐야 합니다.
이벤트 페이지에 머무르게 하려는 의도라해도 문제고, 네비게이션처리 오류라 해도 문제라고 저는 생각하됩니다.
- 저는 화면 담당자에게 "<" 아이콘이 굳이 필요한 지 묻고 싶고(이 화면뿐 아니라 다른 화면도 2개의 아이콘이 모두 사용되고 있습니다.),네비게이션이 고객의 기억에 맞게 이동될 수 있도록 수정이 되면 좋을 것 같습니다.
위의 예는 제이콥의 법칙의 다양한 variation 중 하나라고 보면 됩니다.
저와 같은 케이스 외에도 사용성을 고려하지 않은 수많은 경우가 대부분 제이콥의 법칙에 관한 실수 또는 오류입니다.
사용자는 자신에게 익숙한 제품을 통해 구축한 기대치를 그와 비슷해 보이는 다른 제품에서도 기대합니다.
즉, 나의 익숙함을 모든 앱에서 기대하게 됩니다. 상단 햄버거버튼을 누르면 전체 메뉴가 나오겠지, 종모양은 알림일거야 등등...
그런데 놀랍게도 앱을 기획하다보면 저렇게 당연한 액션이나 동작을 바꾸고 싶어질 때가 생깁니다.
그 이유는 앱 기획을 위해 리서치를 많이 하게 되고, 그 리서치의 결과로 발견된 "독특한" 기능을 나의 앱에 끼워넣고 싶어지게 되기 때문입니다.
예를 어떤 잘나가는 앱에서 메인화면 상단의 종모양을 알림용으로 사용하지 않고 다른 용도로 사용하고 있다면(물론 그런 앱을 찾긴 힘들겁니다.) 그건 그 앱의 전체적인 UI와 UX, 그리고 사용성 등 다양한 측면을 고려하여 의사결정된 결과입니다. 즉, 오랜시간의 고민과 실험, 그리고 테스트 결과 시장의 법칙엔 위배되더라도 해당 앱 안에서의 경험제공에는 최적화 되었다고 판단했을 겁니다.
그런데 결과물만 보고 그 기능의 단편적인 효용을 나의 앱에 끼워 넣으면 말그대로 조화롭지도 않고, 사용자는 기존 경험과 위배되는 내 앱에서 제공된 종모양의 아이콘 기능에 혼란만 느끼게 됩니다.
앱기획은 개취(개인취향)의 함정에 빠지기 쉽습니다. 그래서 UX 전문가가 전문가라고 인정받기가 어려운 것 같기도 하구요.
저는 앱기획을 하거나 아이디어 빌딩을 하는 경우 저 스스로에게나 동료들에게 수수께끼를 내면서 제이콥의 법칙에 대한 데이터를 수집합니다.
제주항공 화면과 같이 제가 기획을 했다면 라디오버튼을 누를때 어떤 결과를 예측하냐고 동료들에게 묻는거죠.
이와 같은 사용성에 대한 얘길 하다보면 '그게 뭐 어때서? 그냥 다시 누르면 되지.'라는 반응이 자주 나옵니다.
즉, 단 2~3초, 어쩌면 그보다 짧은 trial and error는 고객이 충분히 재시도할 수 있고, 그리 불편하지 않을 거라는 겁니다.
맞습니다. 이 "불편한" 경험이 발생하는 시간은 실제 1~2초입니다. 정량적으로 보면 내가 앱을 사용하는 총시간 대비 극히 작은 시간입니다. 그런데 정말 무시해도 되는 1~2초일까요?
가랑비에 옷 젖는 건 사용성도 마찬가지라고 생각합니다. 아주 작은 불편함이라도 저는 사라지지 않고 남고, 강도가 세진 않지만 불편함을 넘은 불쾌함으로 다가오기도 합니다.
강력한 목적성이 있는 앱(금융앱, 항공앱), 특히 가끔씩 사용하는 앱은 불편해도 끝을 보게 됩니다. 당장 내가(사용자가) 급하니까요.
그렇기 때문에 저런 불편함을 그냥 두는 게 맞다고 보시나요?
조금 더 이해를 돕기위해 한가지 더 예를 들어보겠습니다.
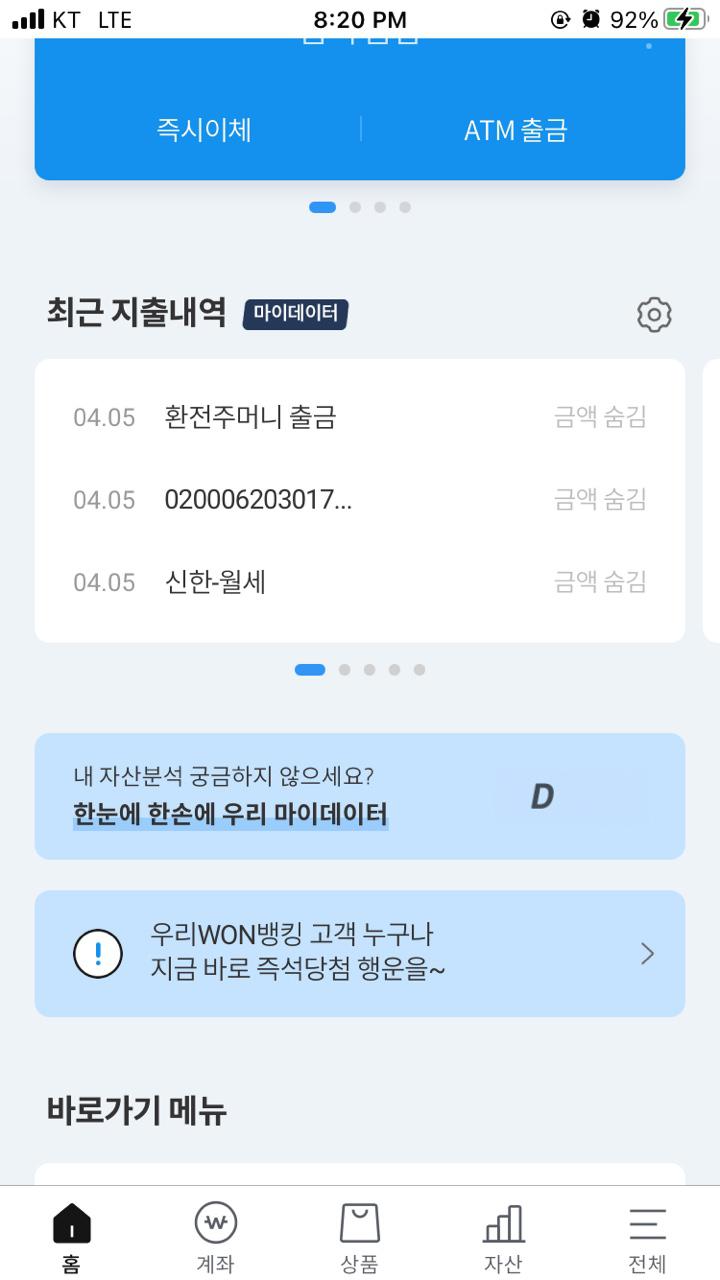
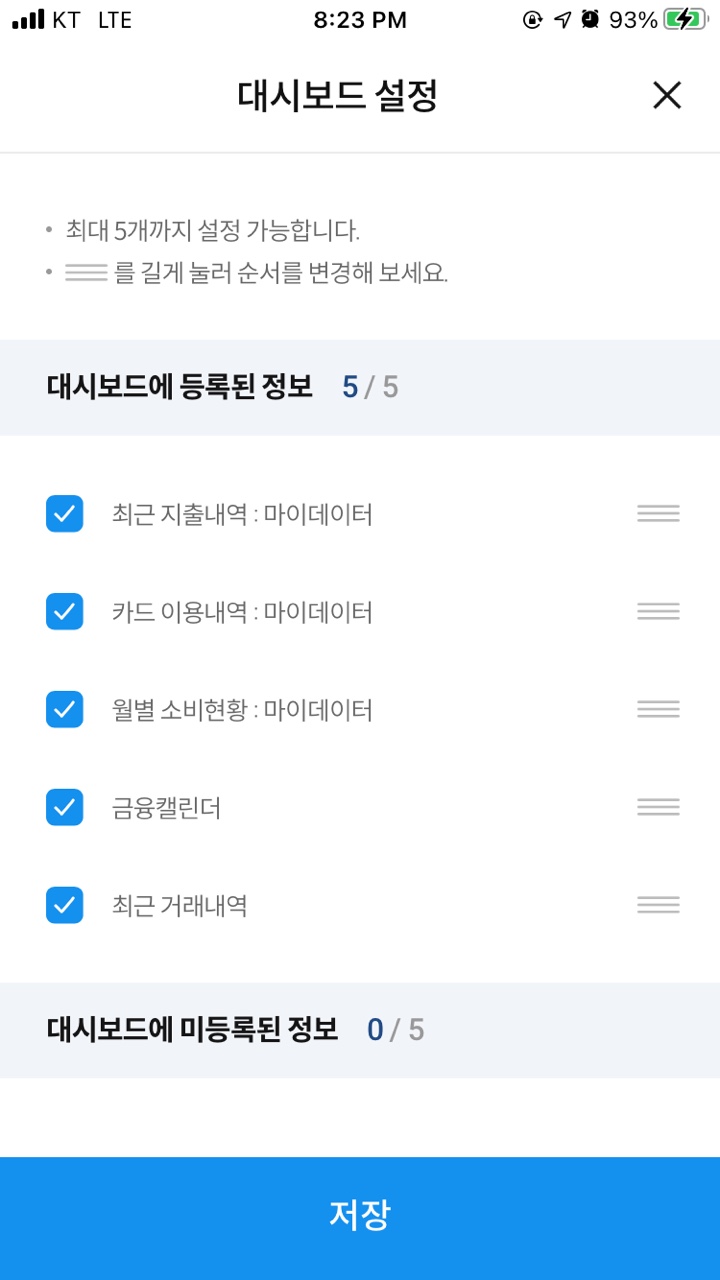
우리은행앱의 첫화면입니다. 화면 오른쪽에 톱니바퀴 모양의 설정버튼이 보입니다. 누르면 어떤 일이 발생할까요?

정답은...

- 아이콘이 적절한 지 다시한번 고민이 필요한 게 아닐까요. 아니면 아이콘의 위치가 적절한 지 다시 검토가 되었으면 합니다.
'2-minutes lecture' 카테고리의 다른 글
| 책리뷰-세계미래보고서 2022 (비즈니스북스) (1) | 2022.09.12 |
|---|---|
| 숭실대 DCS Final Test (0) | 2022.06.24 |
| 안드로이드 개발 기초-#1(숭실대 DCS과정) (0) | 2022.03.22 |
| 공동인증서 세부항목 설명 (1) | 2022.03.18 |
| 싱가포르 DBS 은행 (MIT CISR 보고서 중심, 기타 자료 첨부) (0) | 2022.03.03 |


