코딩을 한번도 해보지 않은 사람을 위한 html 강의입니다. (이 글은 제 딸과 제 직장후배 스터디용입니다!!!)
정말 코딩 관련해서는 아무것도 해보지 않은 사람, 단 웹서핑은 해본 사람을 위한 거라고 보면 됩니다.
그래서 쓸 데 없는 기타설명은 하지 않겠습니다. 예를 들어 VS Code가 뭐고, 다른 건 뭐가 있고 이런건 생략합니다.
구글이나 네이버에도 잘 나와 있고, 굳이 이해하지 않아도 됩니다.
가장 중요한 건 처음엔 그냥 계속 따라하는 거고, 그러다가 이것도 해보고 저것도 해보는 건데...이것도 이정도만 설명하고 바로 시작합니다.
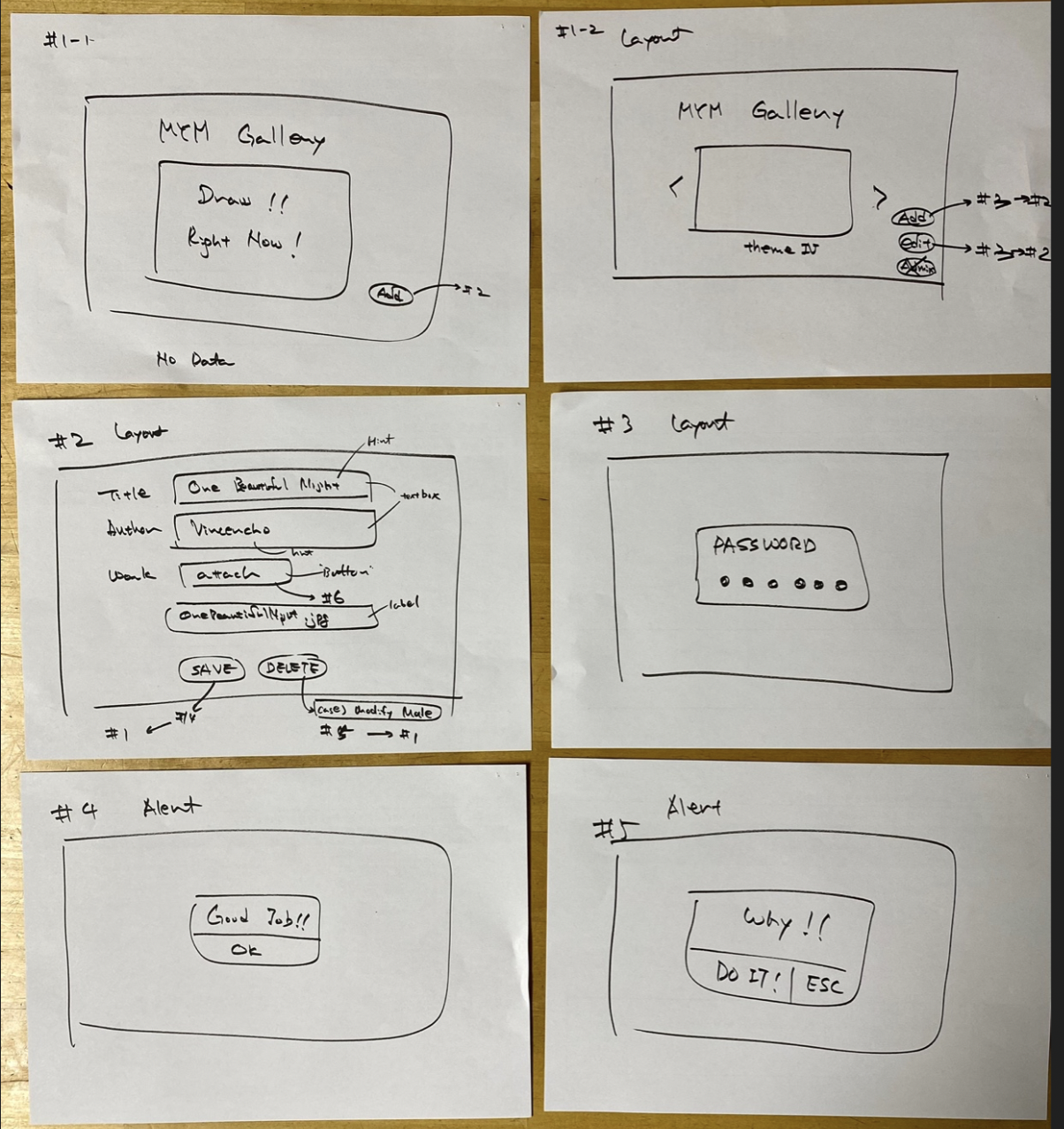
우리가 실습하려는 건 간단한 갤러리입니다.
뭘 주제로 할까 하다가 그냥 쓱쓱 그린 거라 진행하다가 달라질 수도 있습니다.

간단하게 설명하면 1-1은 등록되기 전 빈 화면이고,
2번 화면으로 등록을 한 후에는 1-2 화면처럼 좌우 클릭하면서 그림을 볼 수 있게 됩니다.
등록(add) 버튼과 삭제(delete) 버튼이 있습니다.
화면은 총 4개가 될 것 같고, 맨 아래 4/5는 화면이 아니고 얼럿창입니다.
저도 하두 코딩에서 손 뗀지 오랜만이라 어떻게 될 진 모르겠습니다.
우선 html로 시작해서, 자바스크립트도 사용해보고, 실제 웹페이지에 올려보기도 하고, 파이썬을 넣어보기도 하고...싶은데.
지금은 저 화면 구현을 목표로 하겠습니다.
자 이제 진짜 시작합니다.

먼저 VS Code라는 걸 설치해야 합니다.
'VS Code 설치하기'라고 구글이나 네이버에 검색어 그대로 입력하고 설치합니다.
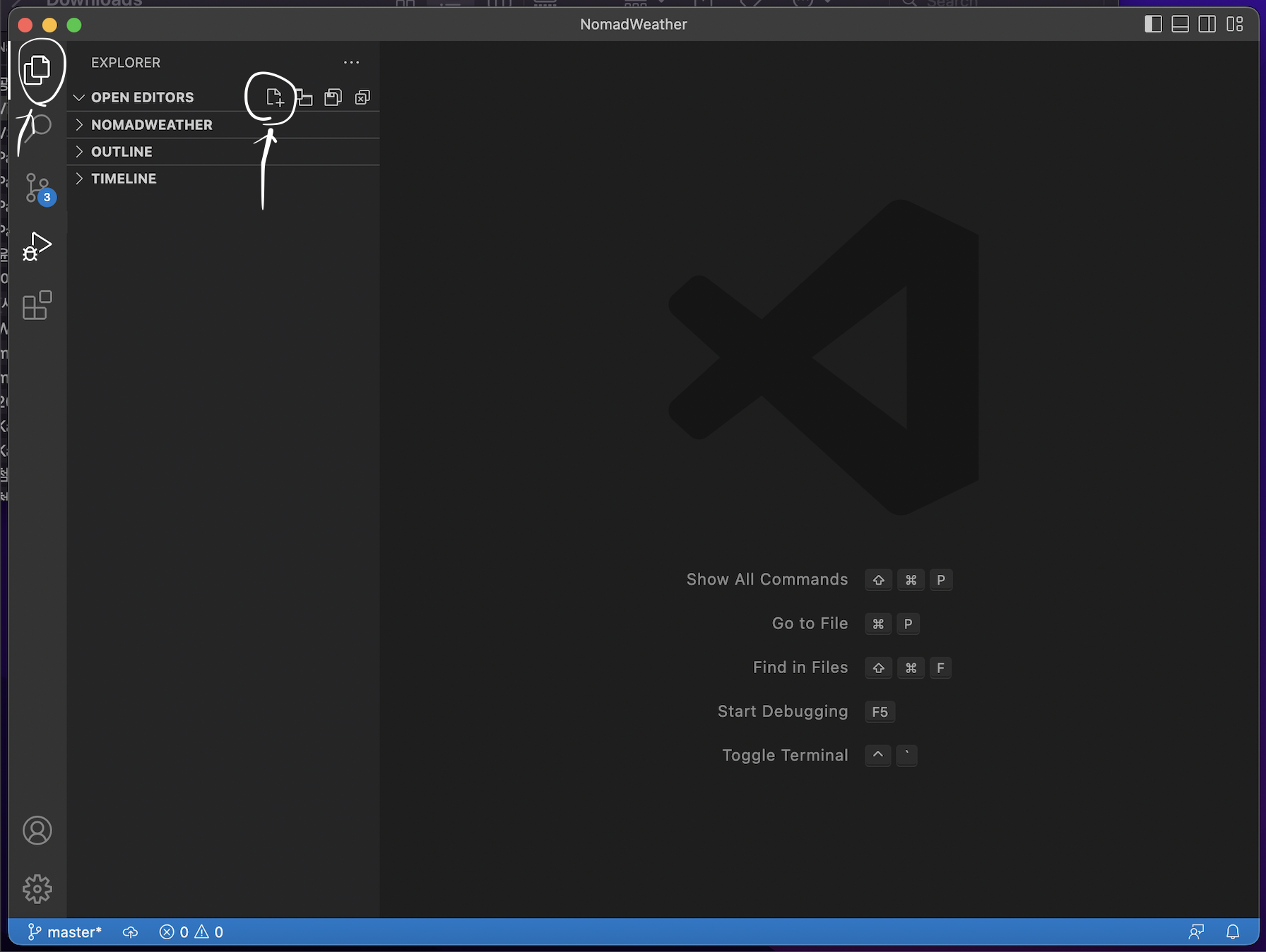
VS Code를 실행하면 아래와 같은 화면이 나옵니다. 아래 2군데 아이콘을 차례로 클릭합니다.

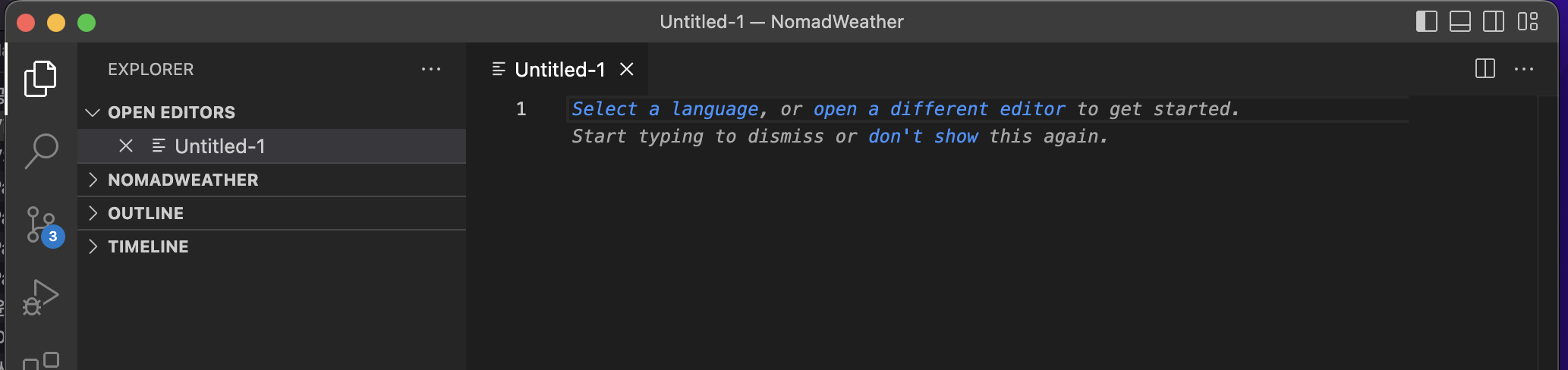
+ 아이콘을 클릭하고, 오른쪽 창에서 'Select a language'를 선택 후 HTML을 클릭합니다.

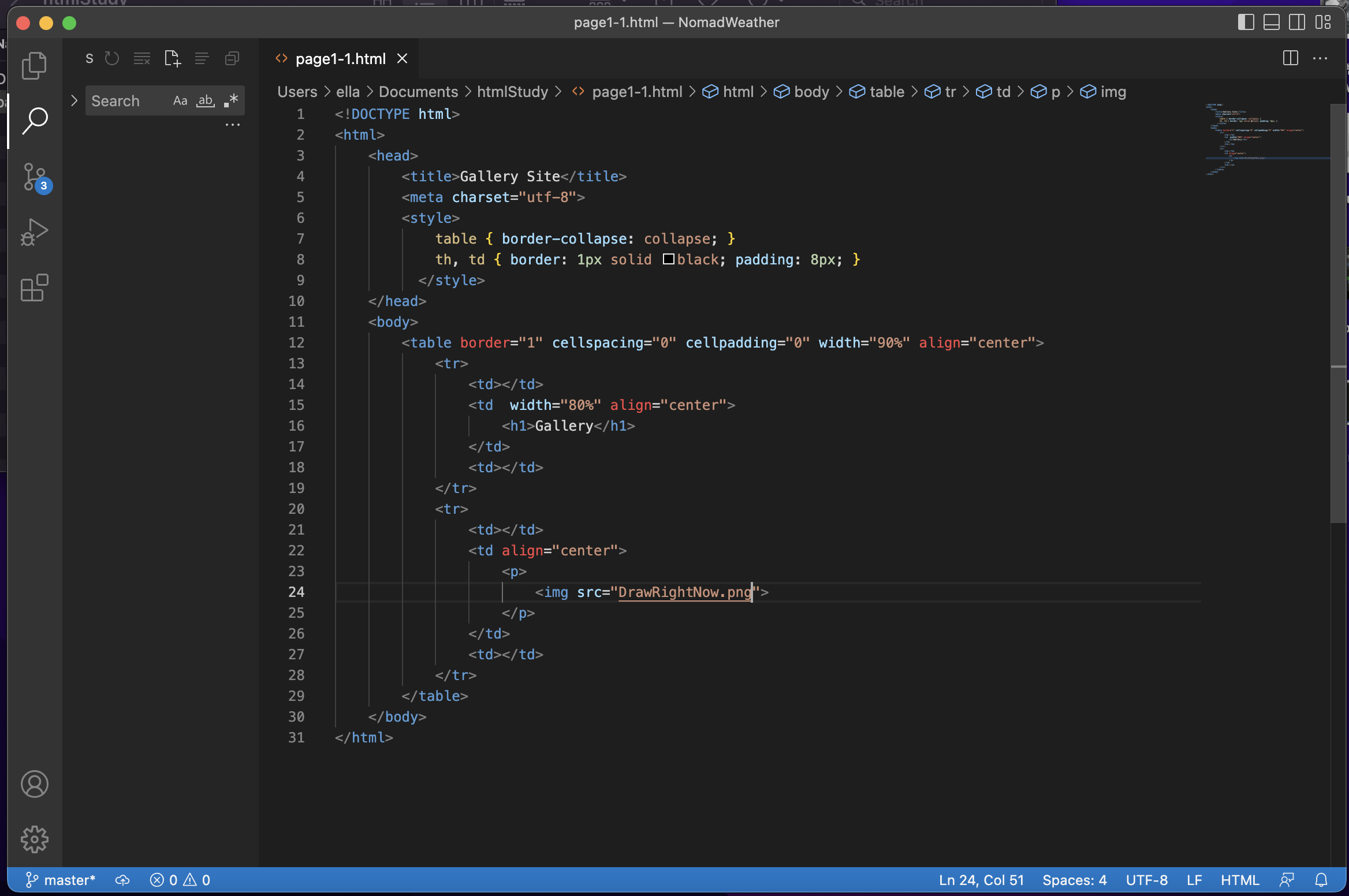
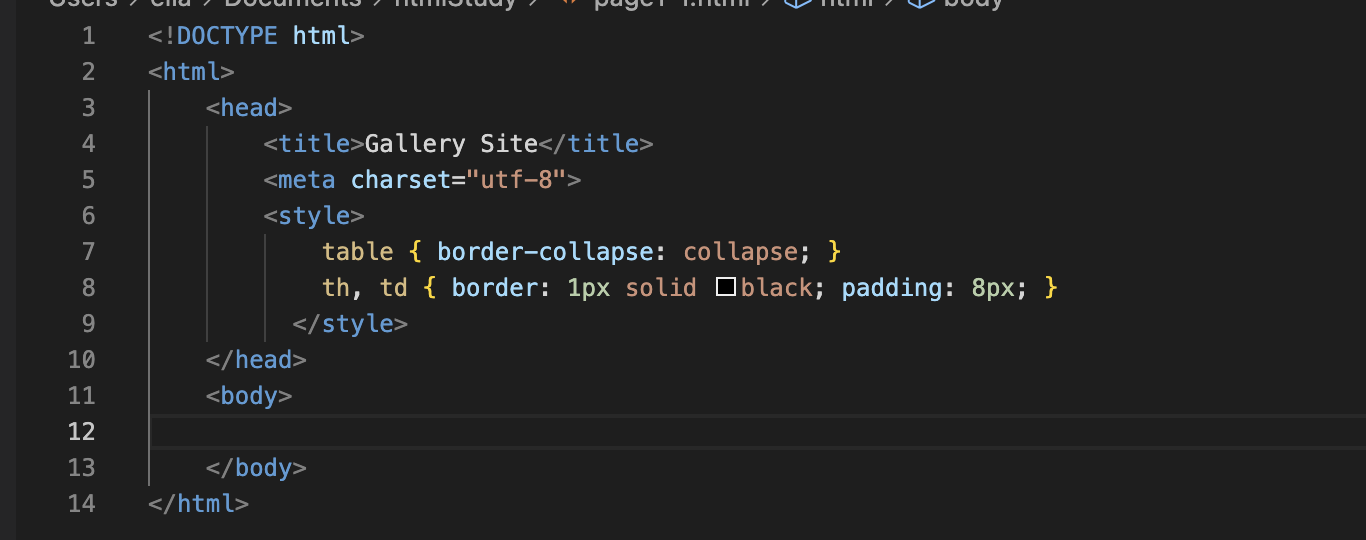
HTML 페이지를 오픈한 후 아래를 그대로 타이핑합니다. <body>만 치면 </body> 가 자동으로 생성되니 2개 모두 치지 않아도 됩니다.

모두 타이핑을 했으면 page1-1.html로 저장합니다.
그리고 구글에서 그림을 하나 찾아 DrawRightNow.png로 같은 폴더에 저장합니다.
그런 다음 익스플로러나 사파리 등 브라우저를 실행시킵니다.
그러고 나서 page1-1.html을 불러옵니다.
화면에 파일을 drag&drop해도 되고, 불러오기를 해도 됩니다.
그럼 아래와 같이 뜰 겁니다. 물론 안 뜰 수도 있습니다.

오늘은 여기까지만 할까요?
한가지 팁은 코드 타이핑을 할 때 점진적이고(integratative) 반복적으로(interative) 하는 게 좋습니다.
예를 들어 아래와 같이 기본 틀을 만들고 그 안에 하나씩 하나씩 넣고, 이를 브라우저로 확인하고 하는 식을 의미합니다.
앗. 쓸데 없는 기타설명을 결국 해버렸군요.

'2-minutes lecture' 카테고리의 다른 글
| (북리뷰) 그림과 실습으로 배우는 도커 & 쿠버네티스 (0) | 2023.02.26 |
|---|---|
| PMP 무료 PDU 획득 방법(6개 무료사이트 포함) (0) | 2023.02.01 |
| React Native Study 2 (0) | 2023.01.23 |
| React Native Study 1 (0) | 2022.12.23 |
| 책리뷰-세계미래보고서 2022 (비즈니스북스) (0) | 2022.09.12 |



