두번째 시간입니다.
기본적으로 첫번째 게시물의 노마드 코더 동영상 내용을 요약하는 거라 보시면 됩니다.
동영상이 쉽게 만들어지긴 했지만 중간 중간 따라가기 어려운 부분도 있고, 설명이 필요한 부분이 있어 이에 대한 설명을 하면서 저도 따라서 실습을 할 예정입니다.
1.3 강좌까지는 그냥 편하게 들으면 되고, 아래는 1.4 동영상에 대한 부연설명입니다.
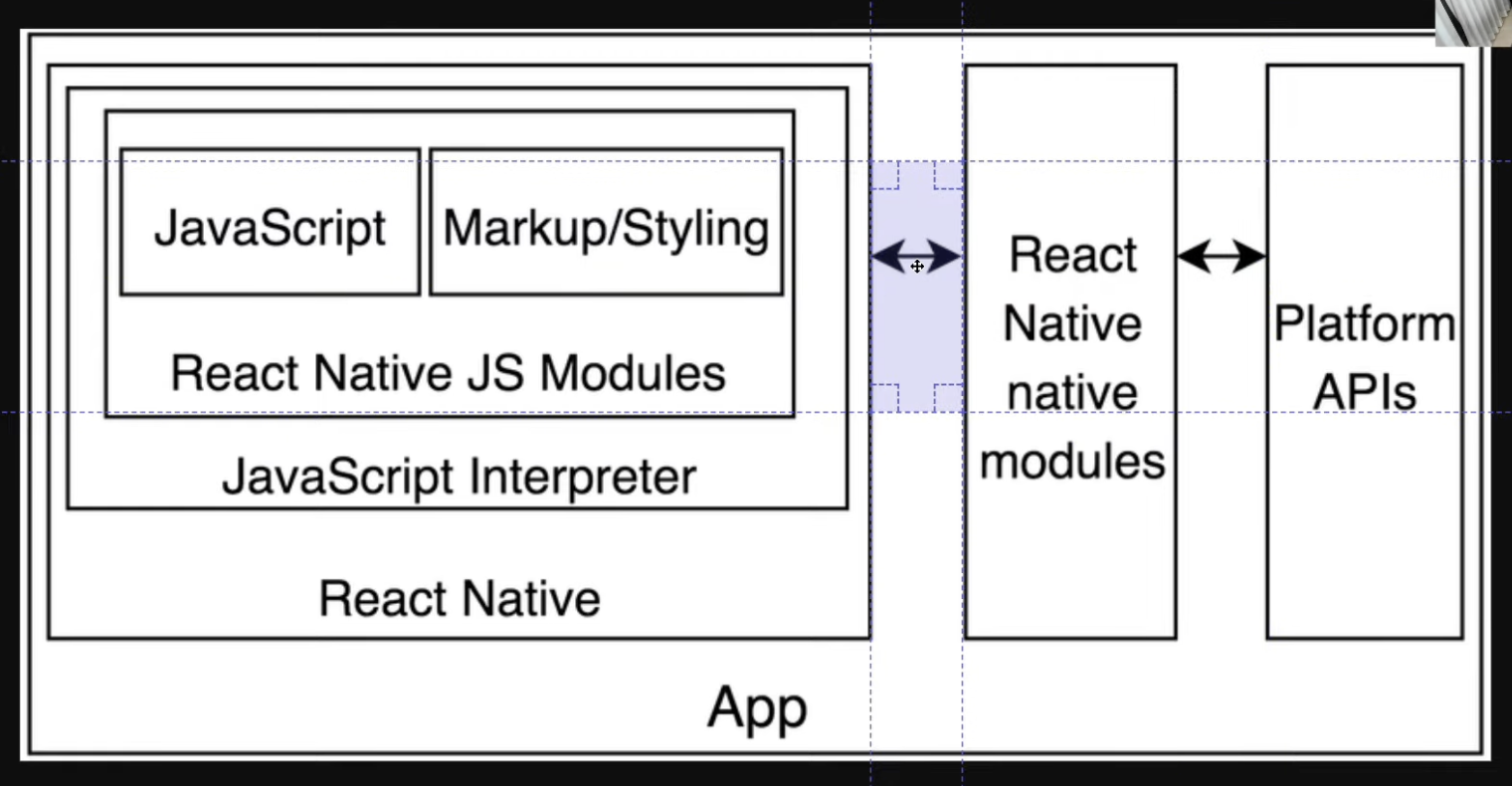
리액트 네이티브는 아래와 같은 아키텍처로 구동이 됩니다.
가장 큰 상자가 안드로이드나 애플에서 제공하는 앱이라고 보면 되고, 그 다음 좌측 상자가 리액트 네이티브 입니다.

즉, 기존의 앱안에서 리액트 네이티브가 작동하는 건데, 이 리액트 네이티브의 로직은 자바스크립트로 작성을 하는 것이고, 여기에 디자인을 "Markup/Styling"이 해주면 이를 어떤 모듈이 조립하여 인터프리터를 통해 React Navive와 App(OS기반 네이티브)에 전달을 하는 것입니다.
즉 리액트 네이티브는 앱 안에서 안드로이드나 iOS와 일종의 통신을 해야하는 것입니다.
이런 구조이기 때문에 스토어에서 앱을 다운 받은 후 OS에 종속적인 네이티브 영역이 없다면 리액트 네이티 영역은 스토어 배포와 관계없이 계속할 수 있게 됩니다.
위 그림에서 "JavaScript"영역과 "Markup/Styling"영역을 외부에서 업데이트를 할 수 있다는 의미입니다.
조금 더 들어가면 앱은 컴파일 되어 이미 스토어에 등록되어 있는 것이고, OS는 틀만 제공할 뿐 실제 모든 액션은 네이티브는 서버에서 제공하는 리액트 네이티브로, 서버영역은 기존대로 서버에서 관리가 되므로 OS 영역(안드로이드, 애플 디바이스 영역)의 배포는 거의 필요가 없지만 네이티브 기능이 필요한 배포는 수시로 할 수 있다는 의미입니다.
하지만 이 "틀"을 만드려면 어떤식으로든 안드로이드 스튜디오나 xCode와 같은 개발툴을 사용하여 껍데기 앱(위 그림에서 가장 큰 상자 부분)을 만들어야 합니다. 그리고 아무리 껍데기만 있고 내용이 없는 앱이라 해도 자바설치 등 환경설정이나 최소한의 코드가 필요한데, 이 역시 초보자에겐 만만찮은 일이므로 어떤 Org에서 이 틀을 무료로 제공하고 있습니다.
코딩 공부를 해본 사람이라면 온라인으로 제공하는 개발툴(https://replit.com/languages/python3) 같은 걸 본적이 있을 겁니다. 이와 비슷한 개념입니다.
코딩 공부를 안해본 사람이라면 구글 Docs를 생각해도 됩니다. 내 컴퓨터에 워드를 설치할 필요없이 온라인으로 제공되는 문서편집툴을 이용하는 것과 유사한 개념입니다.
난 컨텐츠(문서)만 입력할 뿐 저장, 인쇄, 글자색 지정 등등의 모든 기능은 온라인에서 제공합니다.

이러한 틀을 제공하는 Org가 https://expo.dev/ 입니다.
간단한 회원가입 후 로그인을 합니다.

이제 환경설정을 시작하겠습니다.
1. Node.js 설치
첫번째 게시물의 노마드 코더 동영상을 보시면 아시겠지만 node.js 설치가 필요합니다.
맥을 사용하는 사람이라면 터미널을 열고 node -v 라고 쳐보세요. (윈도우는 코맨드 창)

위 캡처는 node.je 설치전후 결과입니다.
node.js 설치 방법은 여기를 보셔도 되고 많은 구글링 결과를 참조하시면 됩니다. npm -v 를 해서 패키지 매니저 설치여부 및 버전도 확인합니다.
2. npm 설치
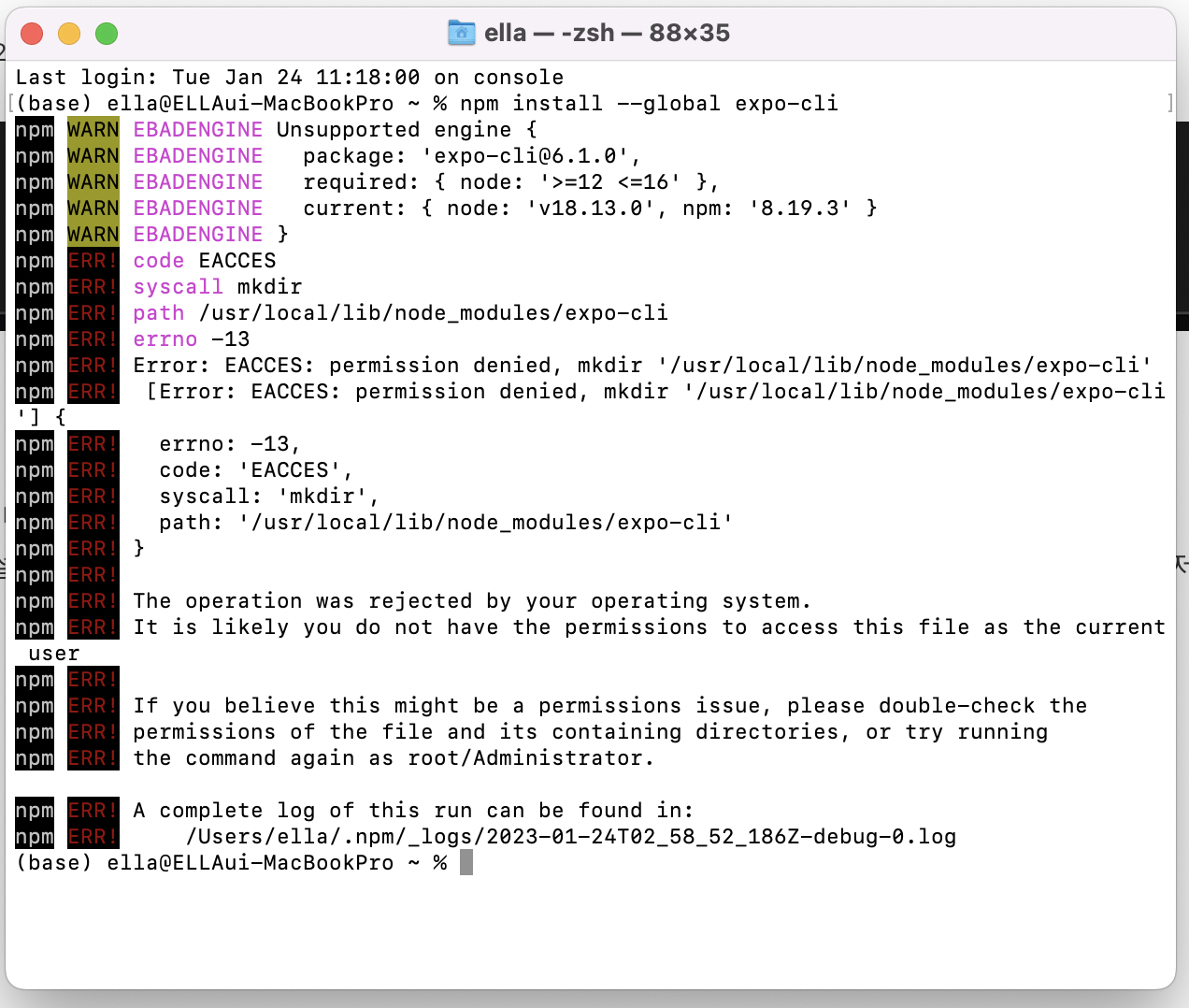
터미널에서 npm install --global expo-cli 라고 칩니다.

위 그림을 보면 권한 에러가 발생함을 알 수 있습니다. 여기 저기 뒤져보니 아래와 같이 코맨드를 입력하니 해결되었습니다.
sudo npm install --global expo-cli

npm설치 후 아래와 같은 창이 뜨면 install을 누릅니다.


이 xcrun에 대한 설명은 아래를 참고하세요.

이제 환경 설정이 끝났습니다. 다음 게시물에서는 1.5 강의로 넘어가겠습니다.
마치기 전에, 자료를 찾다보면 리액트와 리액트 네이티브가 헷갈립니다.
같은 건지, 다른 건지. 이 글을 보면 알 수 있습니다.
이 글도 도움이 됩니다.
'2-minutes lecture' 카테고리의 다른 글
| PMP 무료 PDU 획득 방법(6개 무료사이트 포함) (0) | 2023.02.01 |
|---|---|
| VS Code로 완전초보레벨 html 따라하기(1) (0) | 2023.01.30 |
| React Native Study 1 (0) | 2022.12.23 |
| 책리뷰-세계미래보고서 2022 (비즈니스북스) (0) | 2022.09.12 |
| 숭실대 DCS Final Test (0) | 2022.06.24 |



